不兼容IE基本上多指IE9及IE9以下不兼容
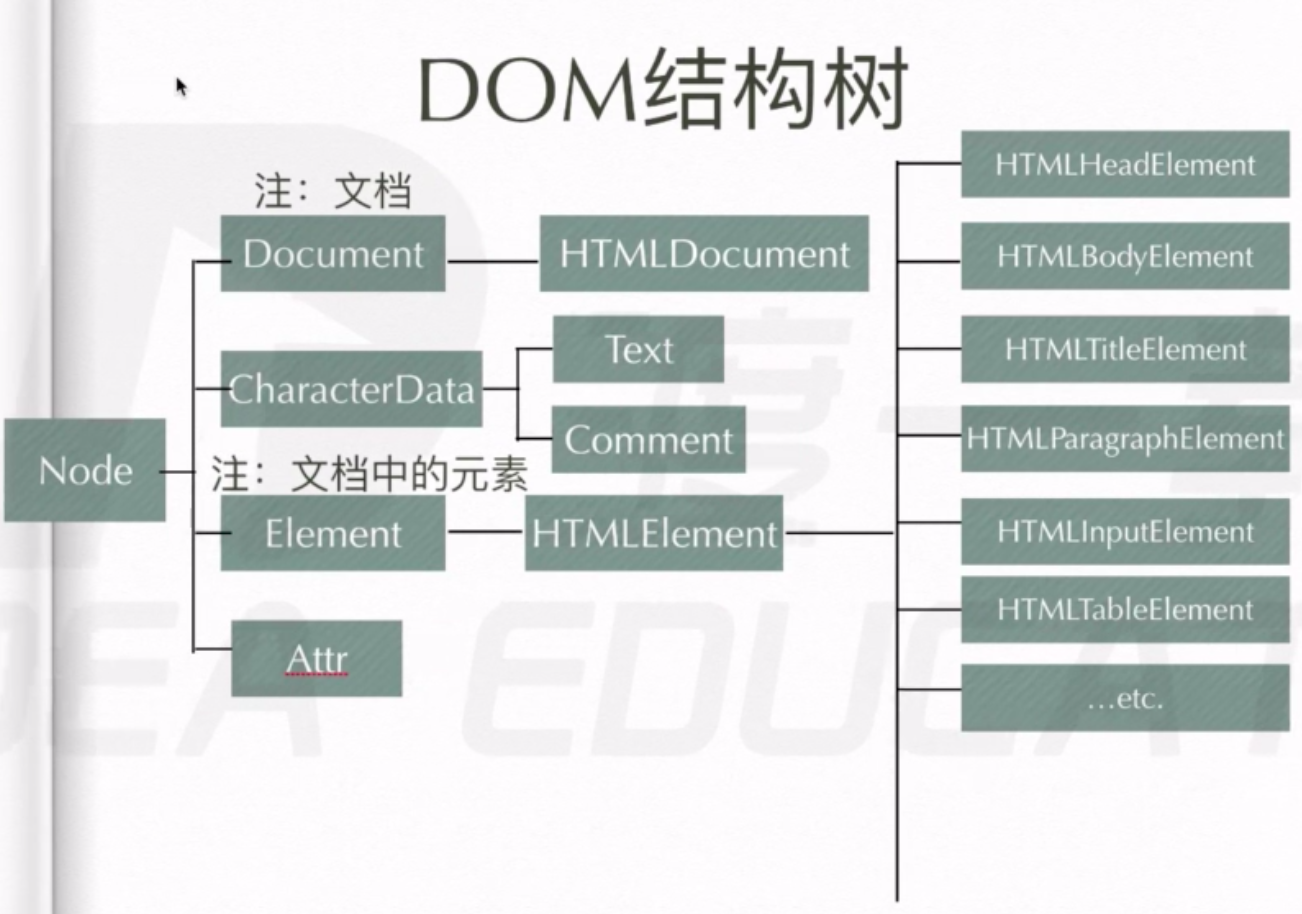
# Dom结构树
 document代表整个文档.
document代表整个文档.
Document可以理解为构造函数,下面的HTMLDodument等都继承自Document
doument --- >HTMLDocument.prototype -- >Document.prototype
,最顶端还是object{}
<div>
<span>1</span>
</div>
<span></span>
2
3
4
var div = document.getElementsByTagName('div')[0];
var span = div.getElementsByTagName('span')[0];
//由于dom树的关系,此类写法也可以获取到元素,并且写法很常用
document.documentElement //代表的是html
2
3
4
# 例子
封装函数,返回元素e的地n层祖先元素节点
<div>
<strong>
<span>
<i></i>
</span>
</strong>
</div>
2
3
4
5
6
7
function retParent(elem, n) {
while (elem && n) {
elem = elem.ParentElement;
n--;
return elem;
}
}
retParent(i, 2);//strong
var i = document.getElementsByTagName('i')[0];
//当elment的值为null了就无意义返回null
//不为null可以执行n elem等于elem的父级
//执行一次就直接等于父级,
//执行两次就执行两遍ParentElement, 返回elem
2
3
4
5
6
7
8
9
10
11
12
13
# 例子
封装函数,实现myChildren功能,解决以前部分浏览器的兼容性问题
Element.prototype.myChildren = function () {
var child = this.childNodes;
var len = child.length;
var arr = [];
for (var i = 0; i < len; i++) {
if (child[i].nodeType == 1) {
arr.push(child[i]);
}
}
return arr;//子元素节点
}
div.myChildren() //strong span i
2
3
4
5
6
7
8
9
10
11
12
如果for循环和if语句后面没有执行体,可以直接写完条件加分号结束
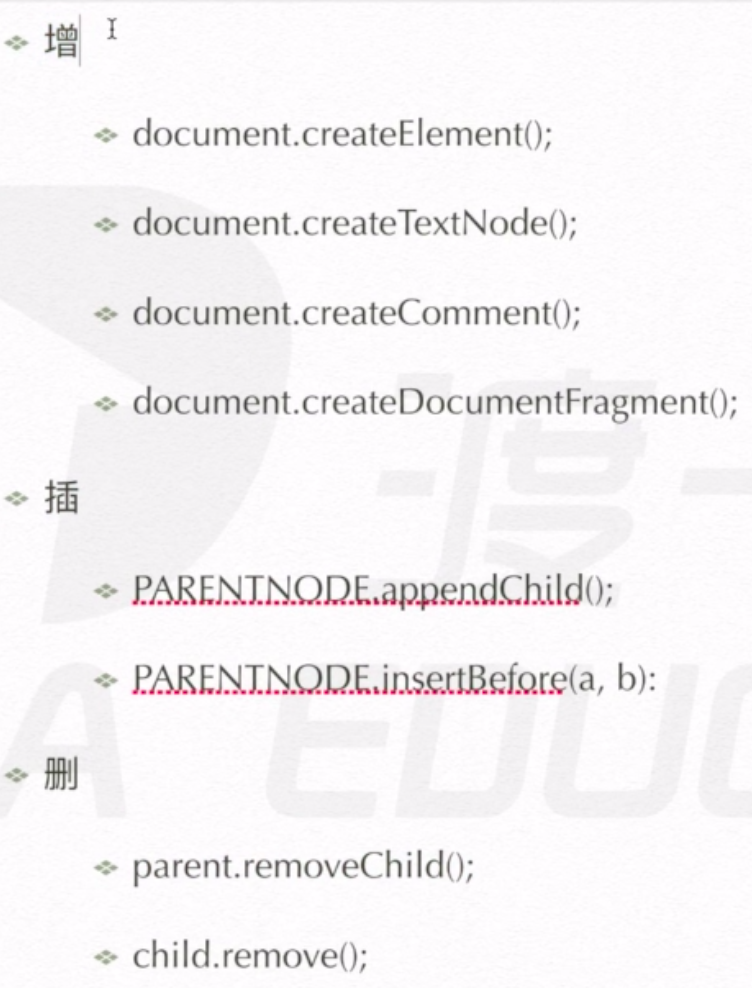
# Dom的增删改查

增
//只是JS动态创建,并没有在HTML页面上
var div = docuemnt.createElement('div');//创建元素节点(标签)
var text = document.createTextNode('小王');//创建文本节点
var comment = document.createComment();//注释节点
2
3
4
插入操作
div.appendChild()//在div元素的里面插入另一个元素(类似push)
//把一个页面里面已有的元素插入到其他标签里面去, 就成了剪贴操作
div.insertbefore(a, b)
insert a before b
//读法
div insert a before b//a 在b的前面
//一定要父级调用, 在父级上调用插入a在b的前面
2
3
4
5
6
7
删除:
parent.removeChild(); //谋杀 父节点删除自己的子节点
//removeChild()其实是剪贴出来
child.remove();//自杀 自己把自己删除
2
3
替换:
parentNode.replaceChild(new, origin);//拿新的元素替换老的元素
# Element节点属性
Element节点上的一些属性
innerHTML(可取可写)
能改变div里面的内容
取:div.innerHTML 把div的html内容取出来
写:div.innerHTML = '123'
能改变div的html内容,是覆盖全部的div里面的内容
div.innerHTML += "456"; 往123里面追加456
innerHTML也可以的追加css样式,添加html的css结构
div.innerHTML = "<span style='background-color:red;color:#fff;font-size:20px'>123</span>"
innerText 取文本节点和添加文本
添加的话如果是替换文本可以很好地使用,如果是文本在标签内添加的话会覆盖自己的标签.
# Element节点方法
setAttribute() 想给div设置一个行间属性,就用setAttribute来做 div.setAtrribute('class','demo');此时的div就变成了class = "demo"的div
getAttribute()
取行间样式的值
想获取div的类名或者属性名则用getAtrribute() div.getAttribute('class') 此时打印demo
# 例题
请编写一段js脚本生成下面这段dom结构 要求:使用标准的dom方法和属性
<div class="example">
<p class="slogan"> 你最帅!</p>
</div>
<!--提示 dom.className可以读写class-->
2
3
4
var div = document.createElement('div');
var p = document.createElement('p');
div.setAttribute('class','example');
p.setAttribute('class','slogan');
var text = document.createTextNode('你最帅!');
p.appendChild(text);
div.appendChild(p);
document.body.appendChild(div);
2
3
4
5
6
7
8
想改变一个标签的class名直接可以写div.className=""; id也可以改.
← 选择器&&节点树 Date对象&&定时器 →