# Document
Document代表整个文档
如果说给html上面再嵌套一个标签的话,上面就是document
html只是整个文档的根标签.
dom基本上选取出来的成组的数据都是类数组
除了id选择器其他的都是成组的
# 查找元素
var div = document.getElementById('only');//id名
//只能选取出来一个带id选择的
var div = document.getElementsByTagName('div');//标签名
//把页面所有的div选取出来
document.getElementByName
//只有部分标签name = ""可生效(表单,表单元素,img,iframe)
document.getElementsByClassName //类名
//按照css样式的方式来选择
document.querySelector('div > span strong.demo');
//选出来的是一个
document.querySelectorAll('div > span strong.demo')
//选出来的是一组,两个都不是实时的,选择上了就成了.demo的副本.
//其他的再怎么修改都不会跟刚才选择到的.demo发生关系
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
querySelector就像照相一样,人不在了相片(副本)还在.
# 节点树
<div>
<sapn></sapn>
<div>
<p></p>
</div>
</div>
1
2
3
4
5
6
2
3
4
5
6
# 树形结构
div
span div
p
1
2
3
2
3
# 遍历节点树
<div>
<strong></strong>
<span></span>
<em></em>
</div>
1
2
3
4
5
2
3
4
5
# parentNode
parentNode - > 父节点(最顶端的parentNode为#document);
var strong = document.getElementsByTagName('strong')[0];
strong.parntNode------ > div
div.parntNode ------ > body
body.parentNode ------ > html
html.parentNode ------ > docuement
1
2
3
4
5
2
3
4
5
# childNodes
<div>
<strong></strong>
<span></span>
<em></em>
</div>
1
2
3
4
5
2
3
4
5
var div = document.getElementsByTagName('div')[0];
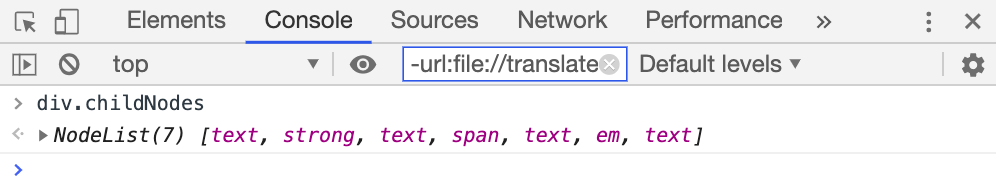
div.childNodes//子节点 div的子节点7个
1
2
2
 从图中可以看到有
从图中可以看到有文本节点,strong节点,文本节点,span节点,文本节点,em节点,文本节点
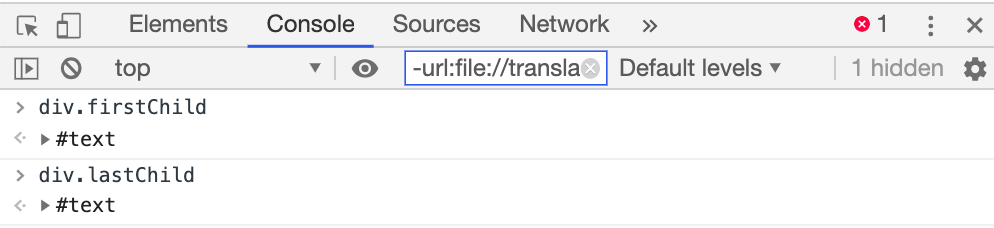
firstChild - > 第一个子节点 文本节点
lastChild - > 最后一个子节点 文本节点

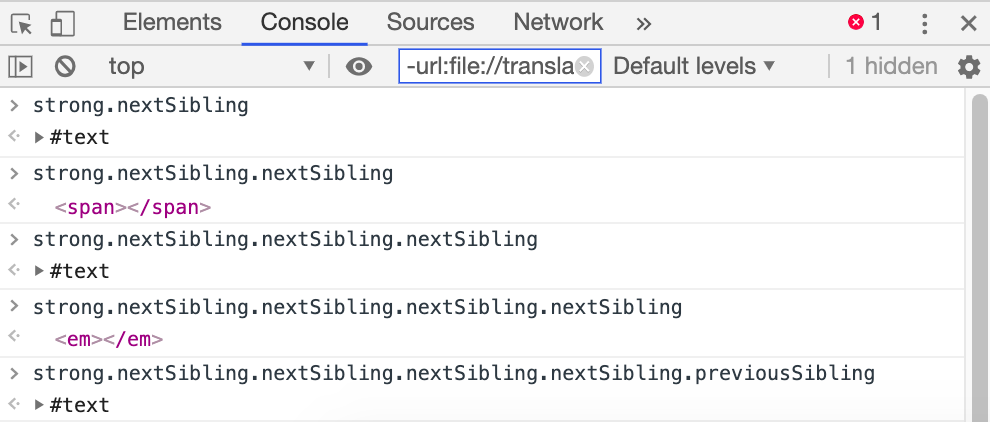
nextSibling - > 最后一个兄弟节点
previousSibling - > 前一个兄弟节点

# 节点的类型
(元素节点1 属性节点2 文本节点3 注释节点8 document 9 DocumentFragment 11)
里面的数字是nodeType可以返回的数字
# 遍历元素节点树
parentElement
//返回当前元素的父元素节点(和parent相比少了document)
children //返回当前元素的元素子节点 3个
node.childElementCount === node.chaildren.length
//当前元素节点的子节点个数
firstElementChild //返回的是第一个元素节点
lastElementChild //返回的是最后一个元素节点
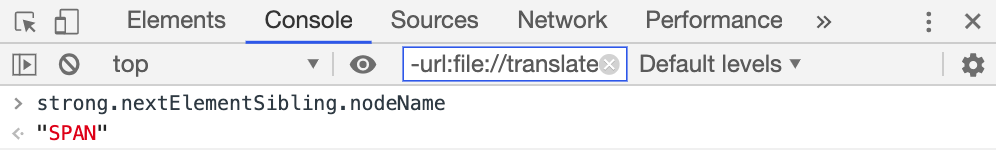
nextElementSibling/perviousElementSibling
//返回后一个/前一个兄弟元素节点
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
除了chidren IE其他的都不兼容
# 节点的四个属性
1.nodeName元素的标签名,以大写形式表示,只读
 2.
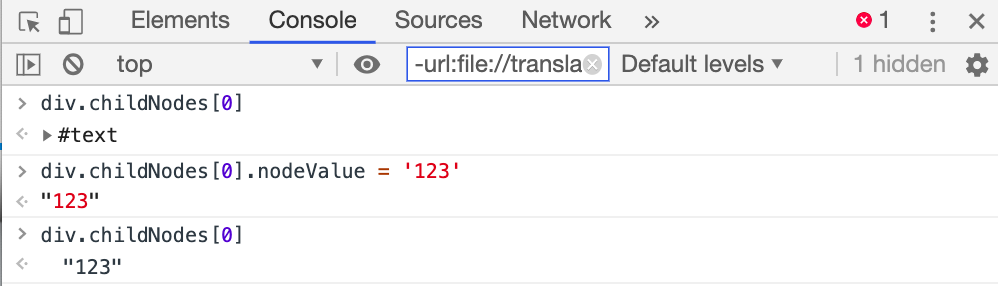
2.nodeValue
只有文本节点或注释节点的文本内容,可读写 div.childNodes[0].nodeValue = 123  3.
3.nodeType
分辨出该节点的类型,只读
document.nodeType ----> 9
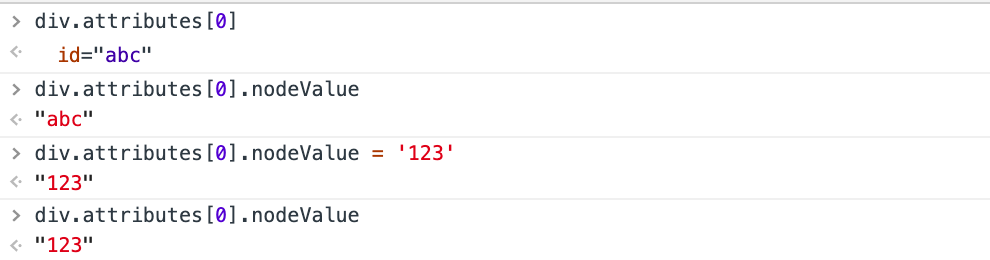
4.attributes
Element 节点的属性集合
<div id="abc" class="demo">
1

节点的一个方法
Node.hasChildNodes() 查看该元素有没有子节点 返回布尔值
当且仅当标签里面什么都没有时才返回false,不然都返回true,因为删完了全部子节点还有空的文本节点
# 例子
把div下面的元素节点放到一个数组里面返回
<div>
<strong></strong>
<span></span>
<em></em>
<i></i>
<b></b>
</div>
1
2
3
4
5
6
7
2
3
4
5
6
7
function retElementChild(node) {
var arr = [],
child = node.childNodes,
len = child.length;
for(var i = 0; i < len; i ++) {
if(child[i].nodeType === 1) {
arr.push(child[i]);
}
}
return arr;
}
console.log(retElementChild(div));
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12