# 起步
路由
路由是一个网络工程里面的术语。
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动
路由器提供了两种机制: 路由和转送. 路由是决定数据包从来源到目的地的路径. 转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表. 路由表本质上就是一个映射表, 决定了数据包的指向.
创建脚手架:
vue init webpack vuerouter
在创建脚手架的同时,会出现出一个是否安装vue-router的选项,此处可以选是也可以选否,选否的话后期通过项目下的终端也可以安装vue-router
步骤一:
npm install vue-router --save
安装了vue-router后会在项目文件下多出来一个router文件夹,此时里面放置了index.js,这个是vue-router的配置文件
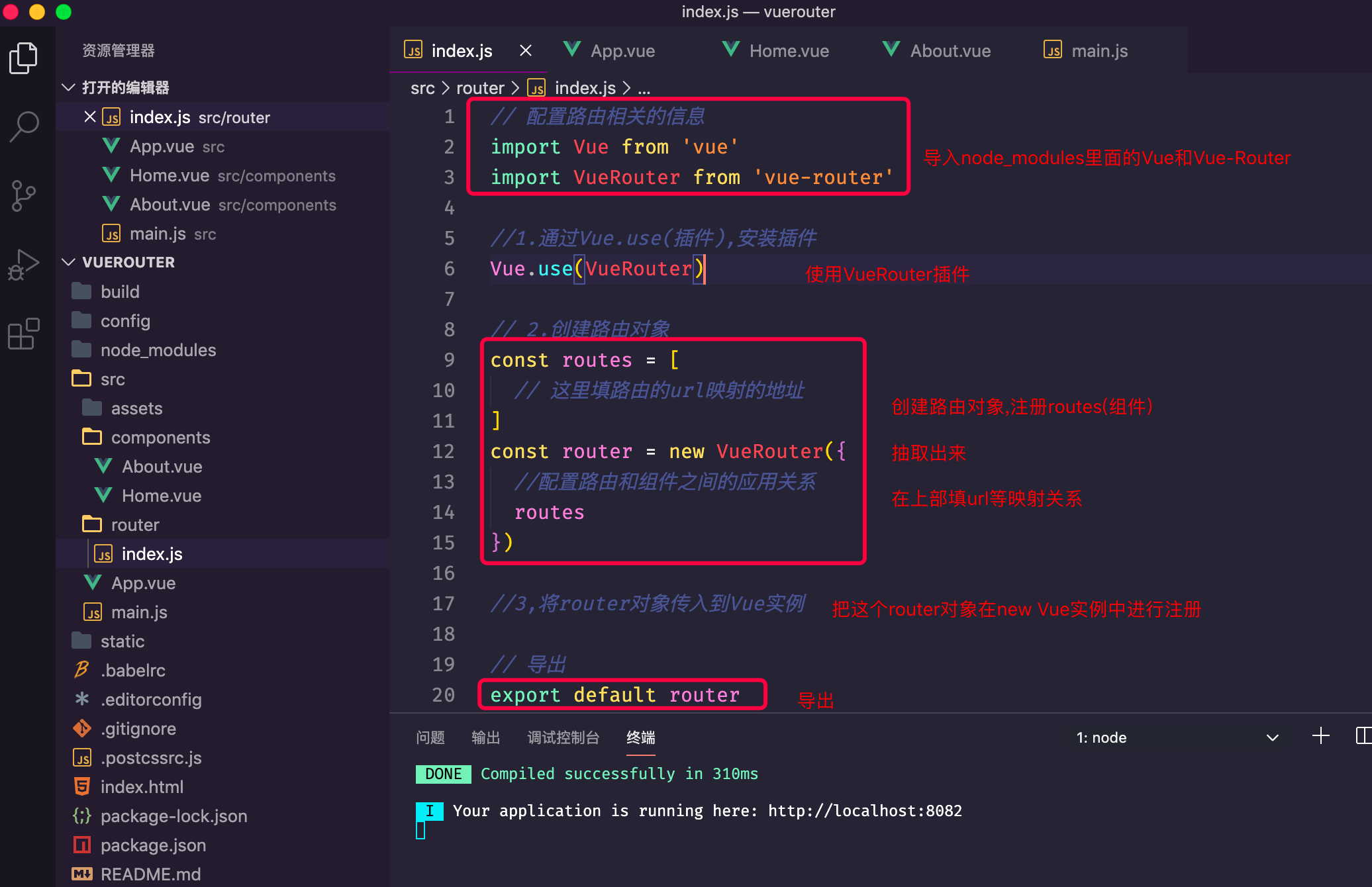
步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
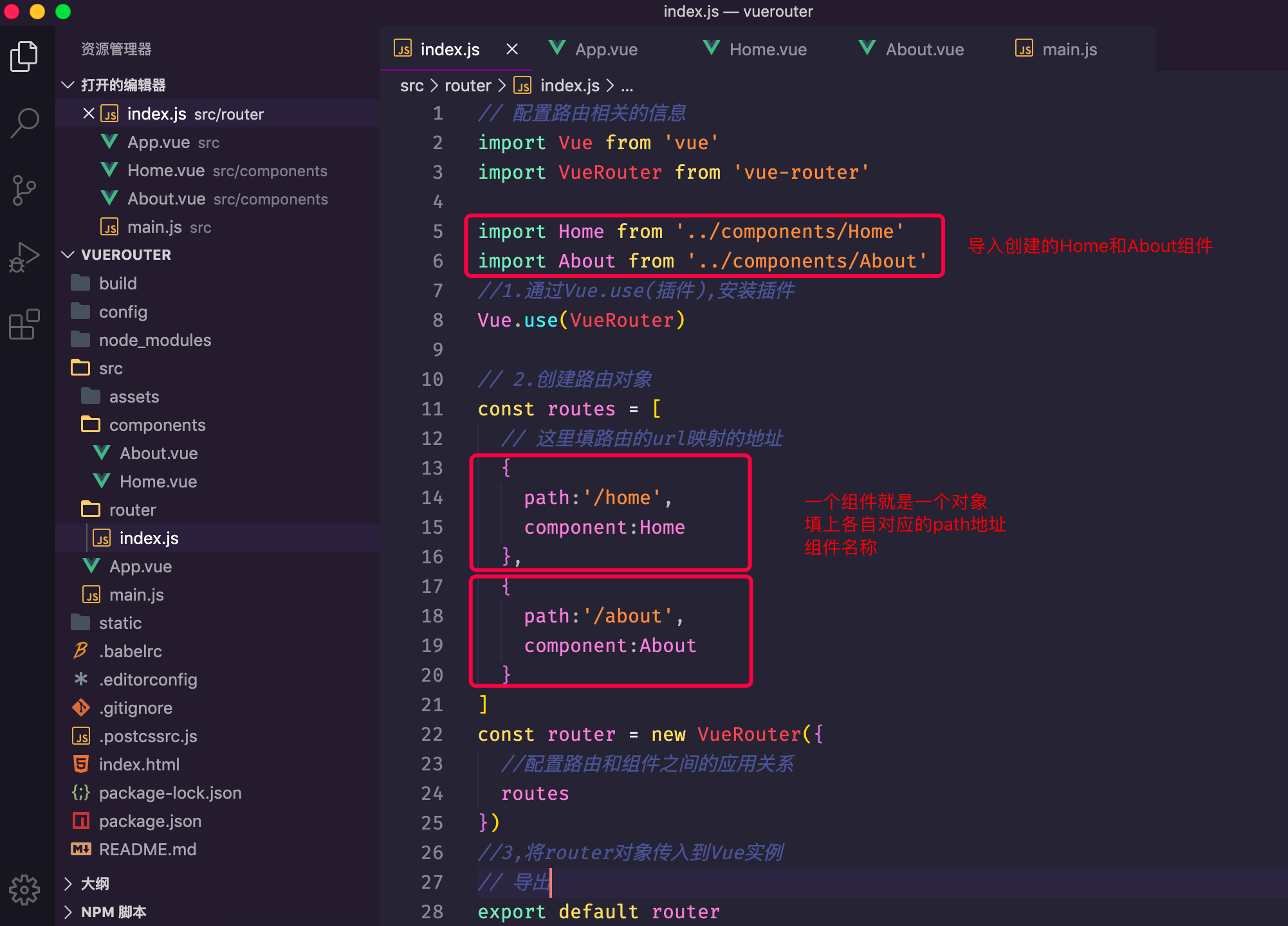
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
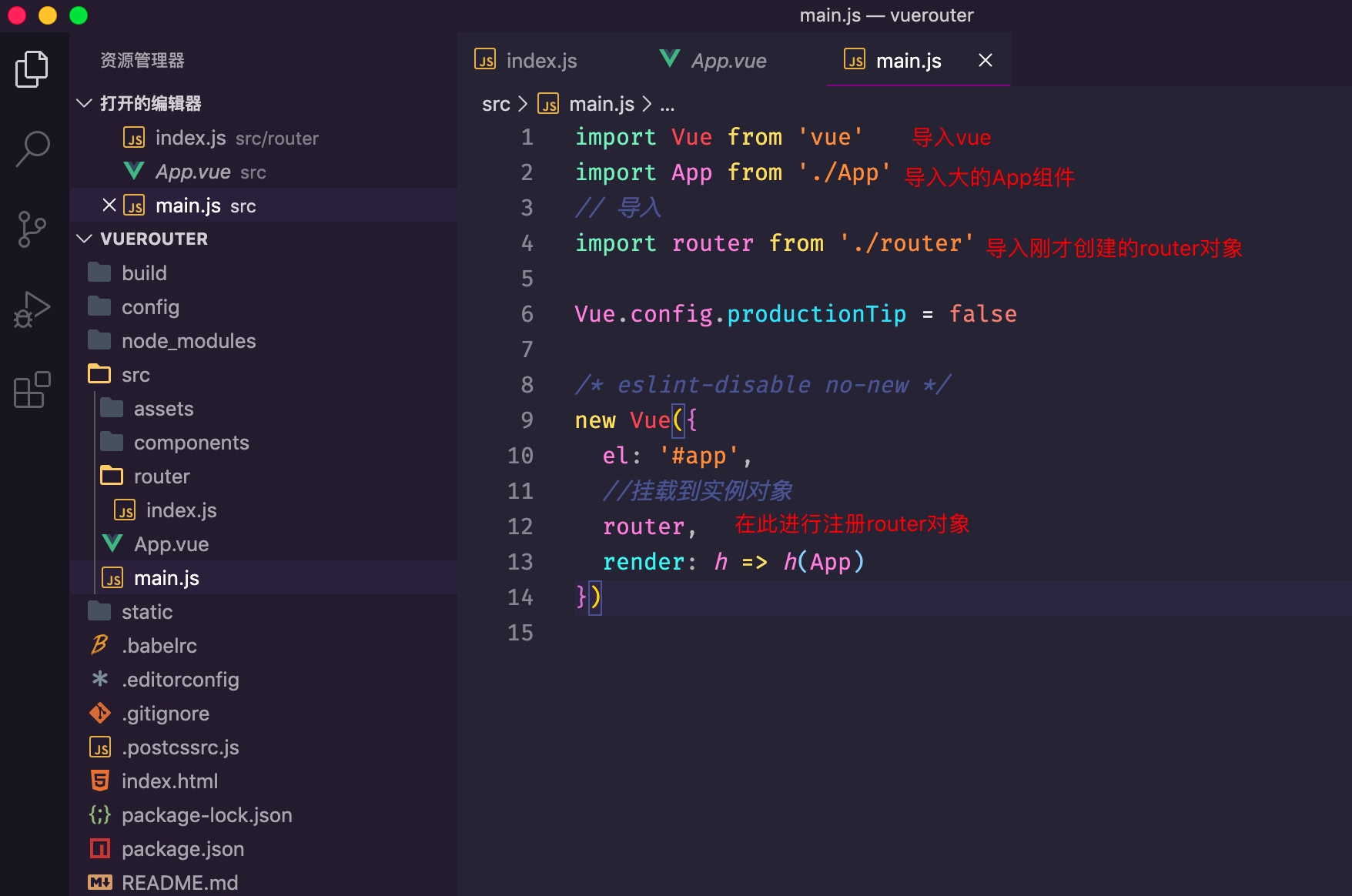
第三步:在Vue实例中挂载创建的路由实例


# 使用路由
使用路由
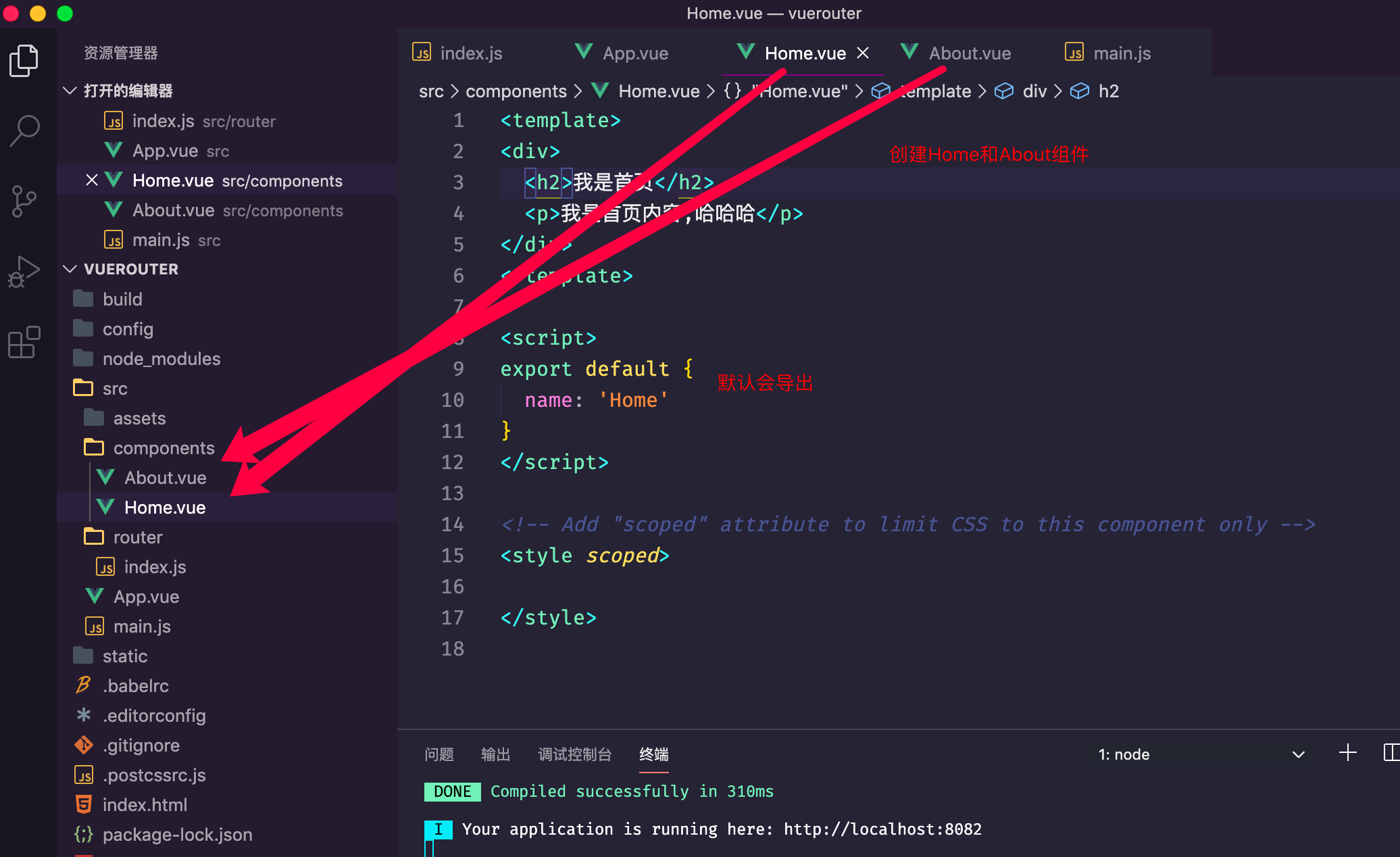
第一步: 创建路由组件
第二步: 配置路由映射: 组件和路径映射关系
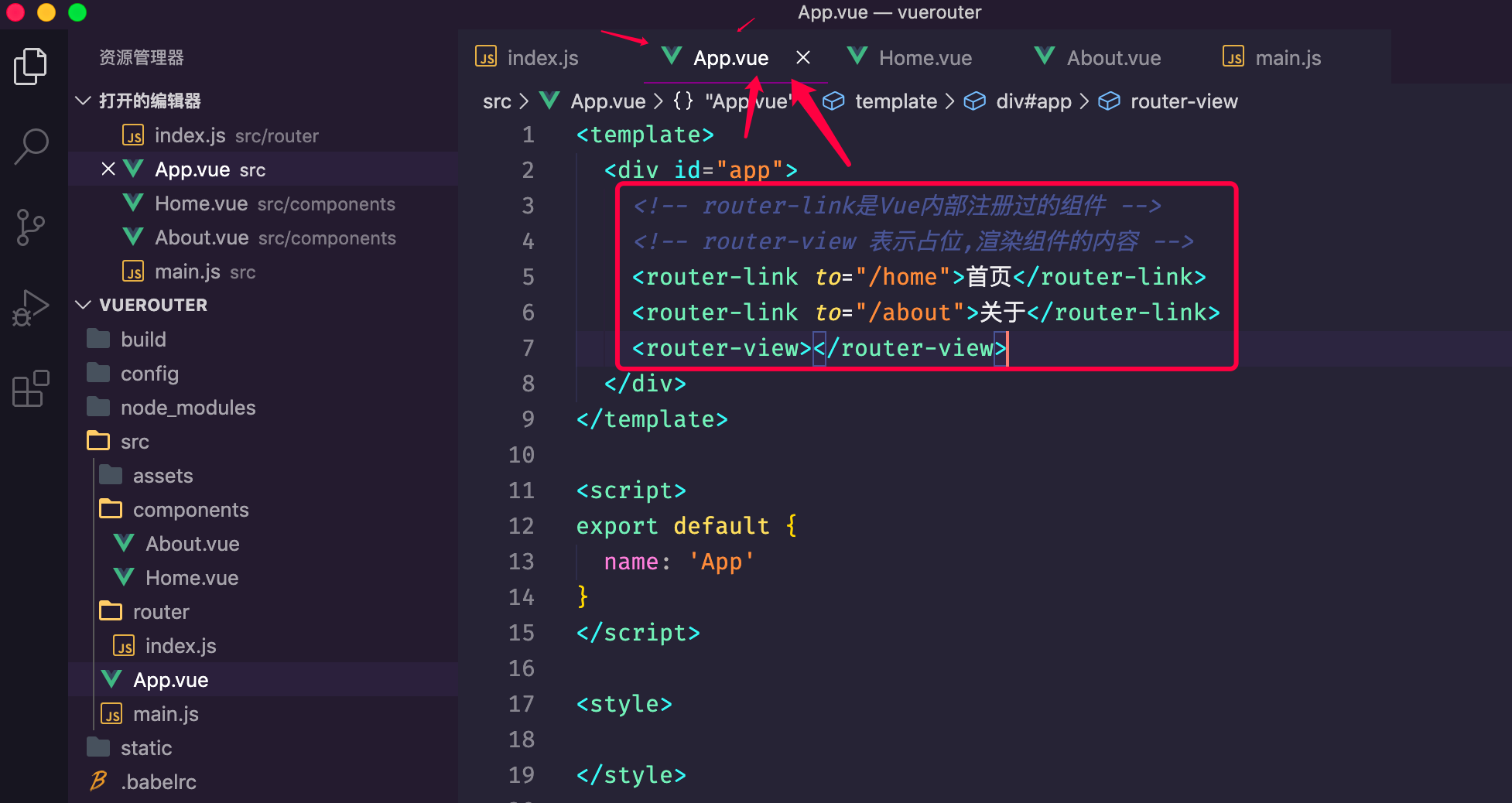
第三步: 使用路由: 通过<router-link>和<router-view>
创建路由组件

配置组件和路径的映射关系

使用路由

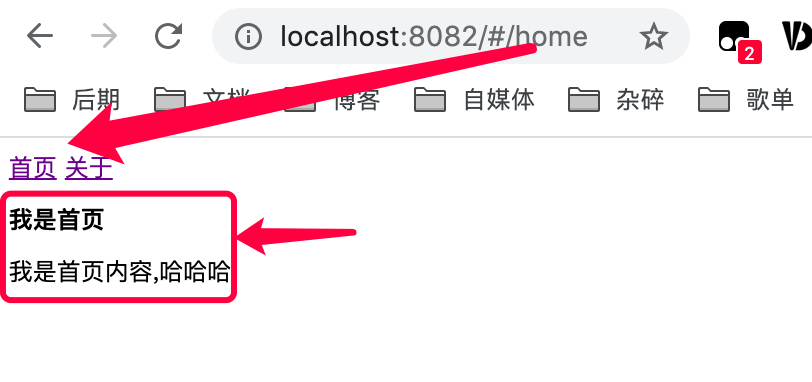
页面效果

<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级
在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变
# 修改默认配置
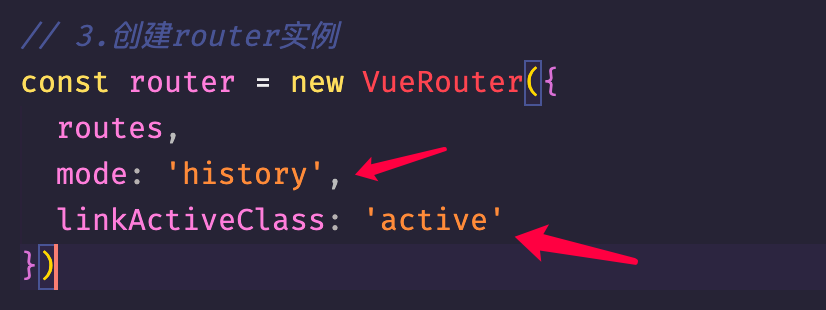
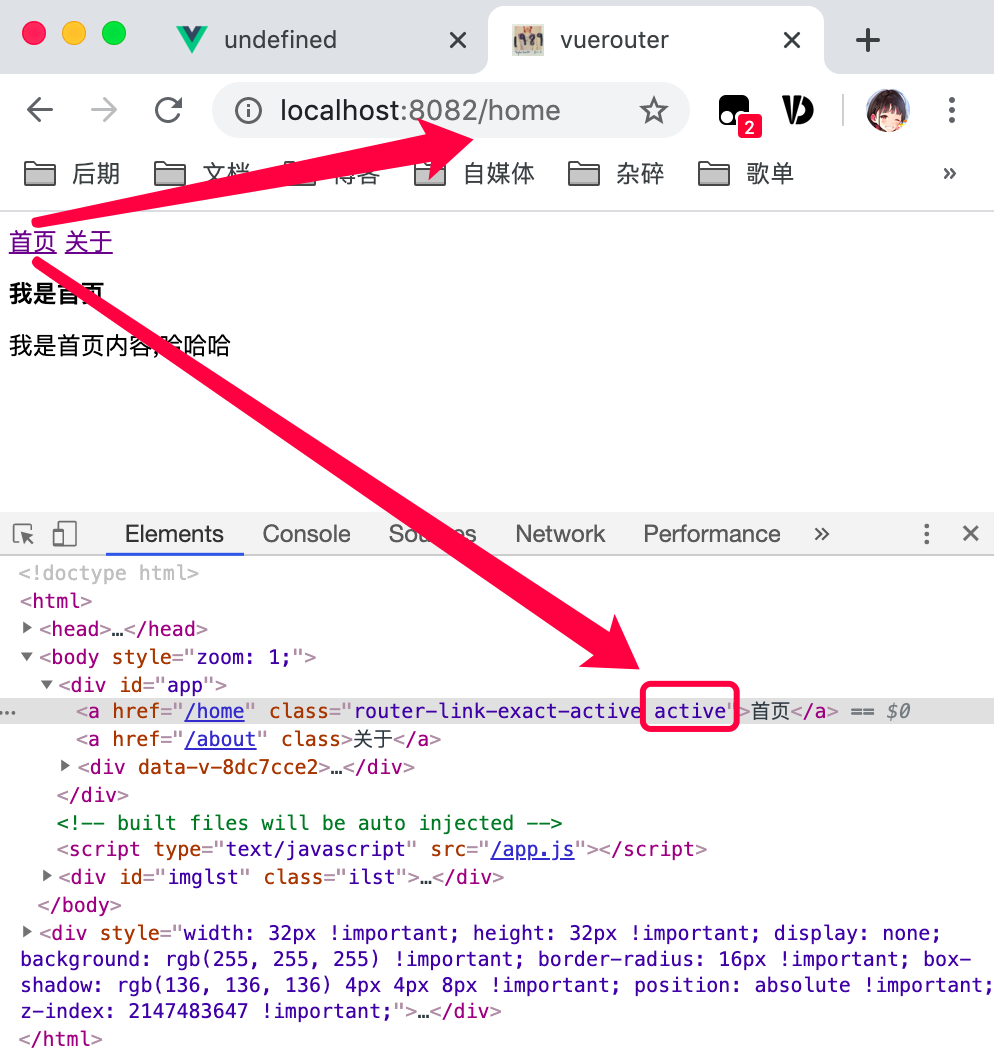
默认情况下,地址栏之间的切换有一个#号,我们不想使用这个#号(URL的hash),想用HTML5的history,使用这个也非常简单,只需要在配置文件下router实例里面加一条命令.同时还有router-link会将跳转的按钮默认识别成一个a标签(超链接跳转),a标签的样式为router-link-active,不想使用这个类名的话也可以加一条命令


<router-link>还有一些其他属性
<router-link to='/home' tag='li'>
tag: tag可以指定<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<li>元素, 而不是<a>
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称.
默认情况下, 进入网站的首页, 我们希望<router-view>渲染首页的内容.
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.

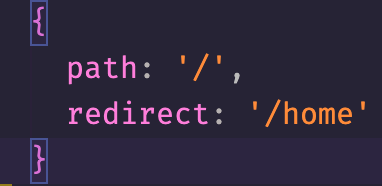
我们在routes中又配置了一个映射.
path配置的是根路径: / redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
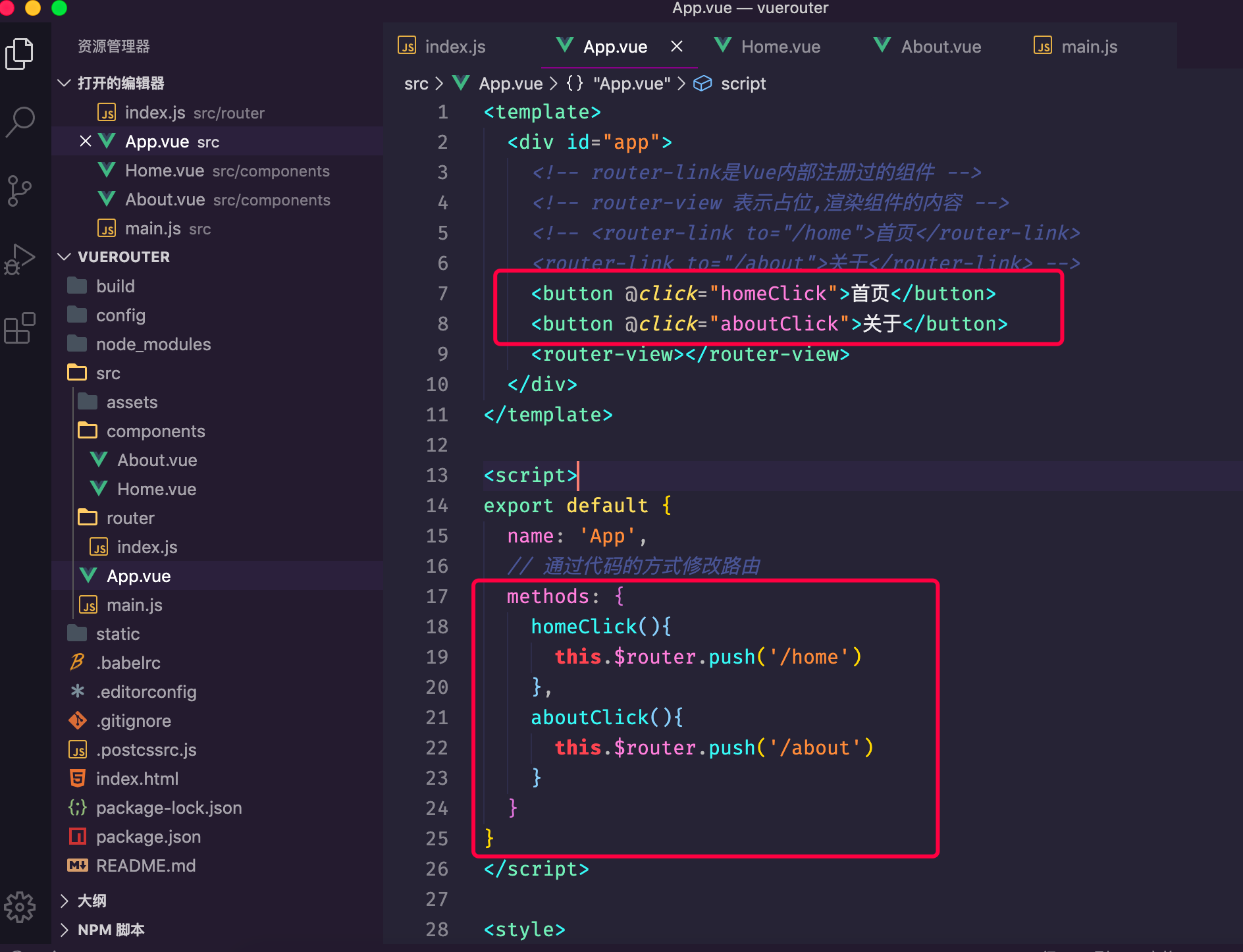
# 通过代码跳转路由

# 动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID 这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。

想要达成以上的效果
步骤:
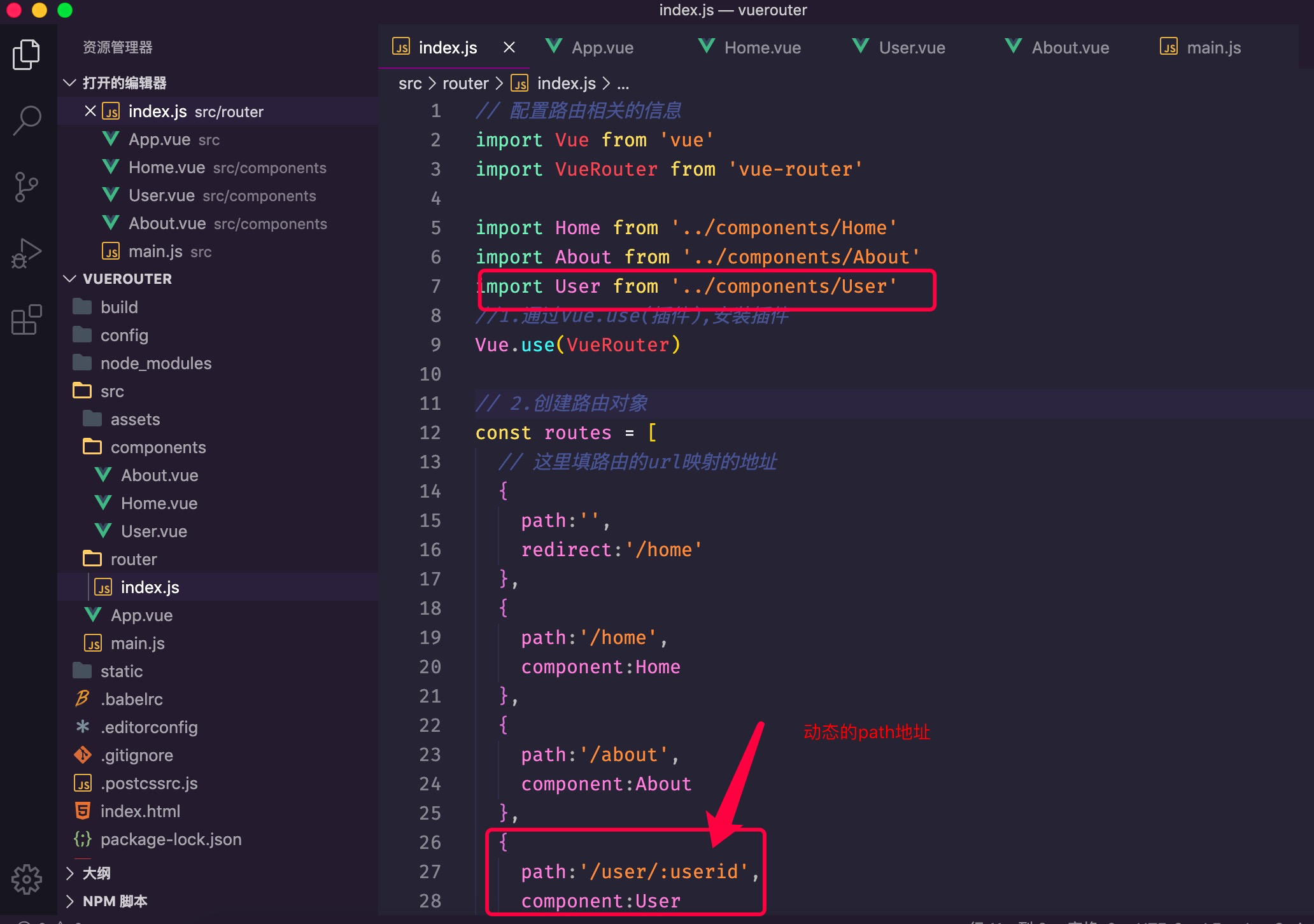
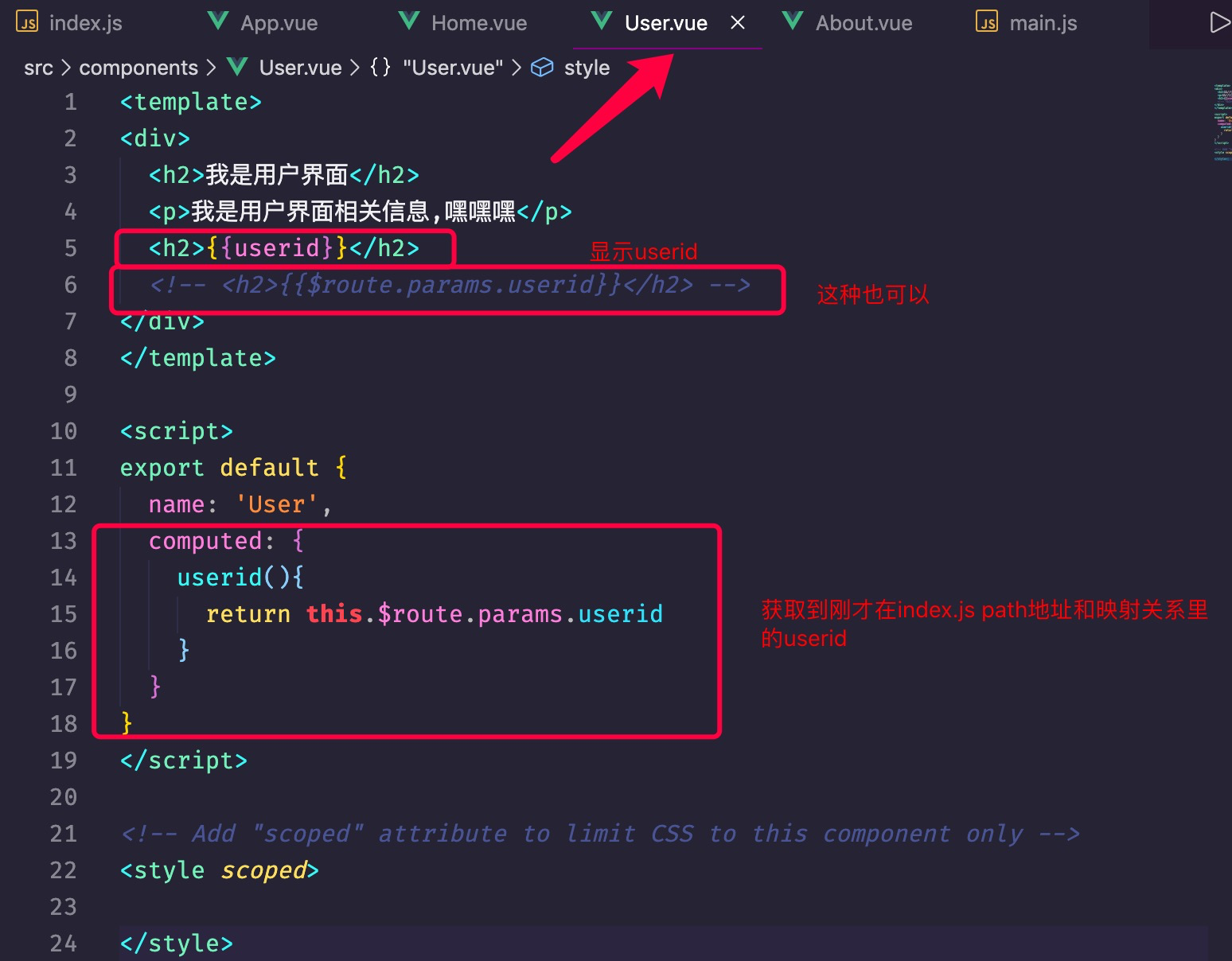
1.创建一个新的组件User,在index.js里面引入组件,写url和映射关系

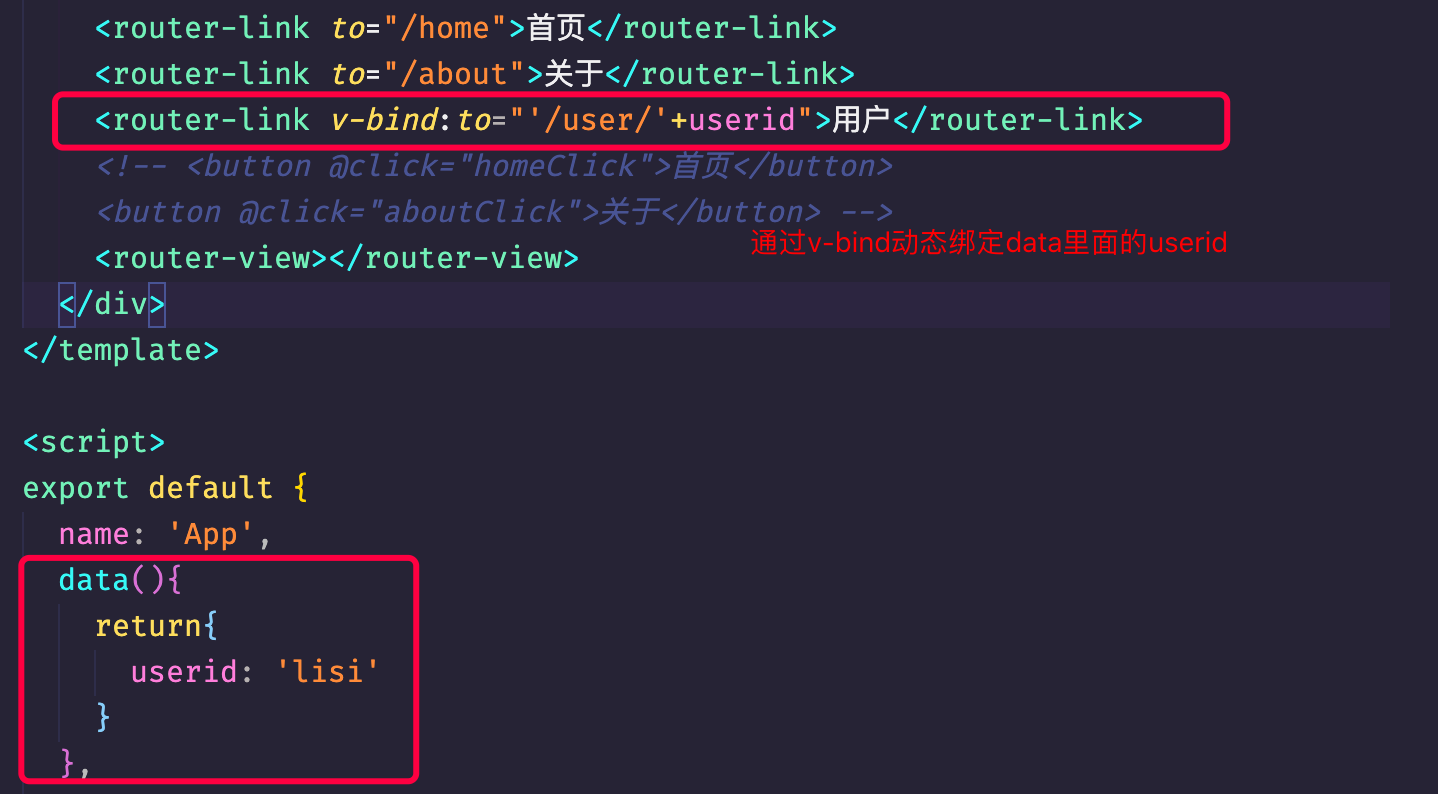
2.在App.vue里面加上router-link(跳转User组件),绑定userid

3.希望path地址跳转后也显示该用户下面的内容,再写一个h2标签,里面包含userid自己的名字.

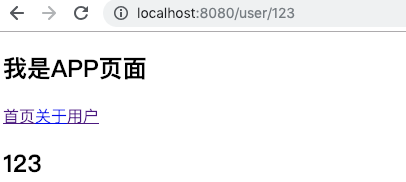
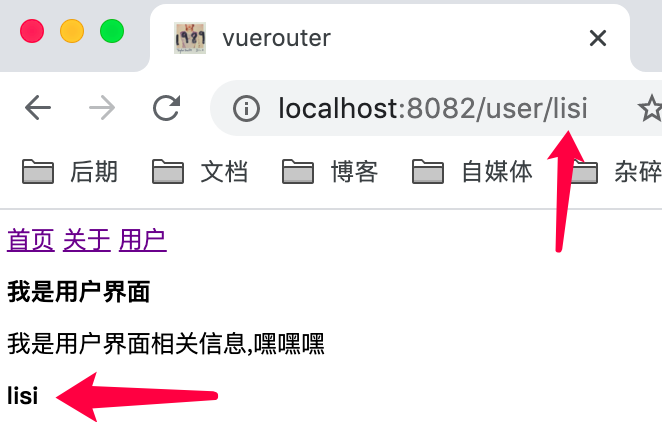
最终页面展示效果如下

TIP
$route是new出来的VueRouter对象的方法
$router是谁处于活跃对象拿到的对象
# 路由的懒加载
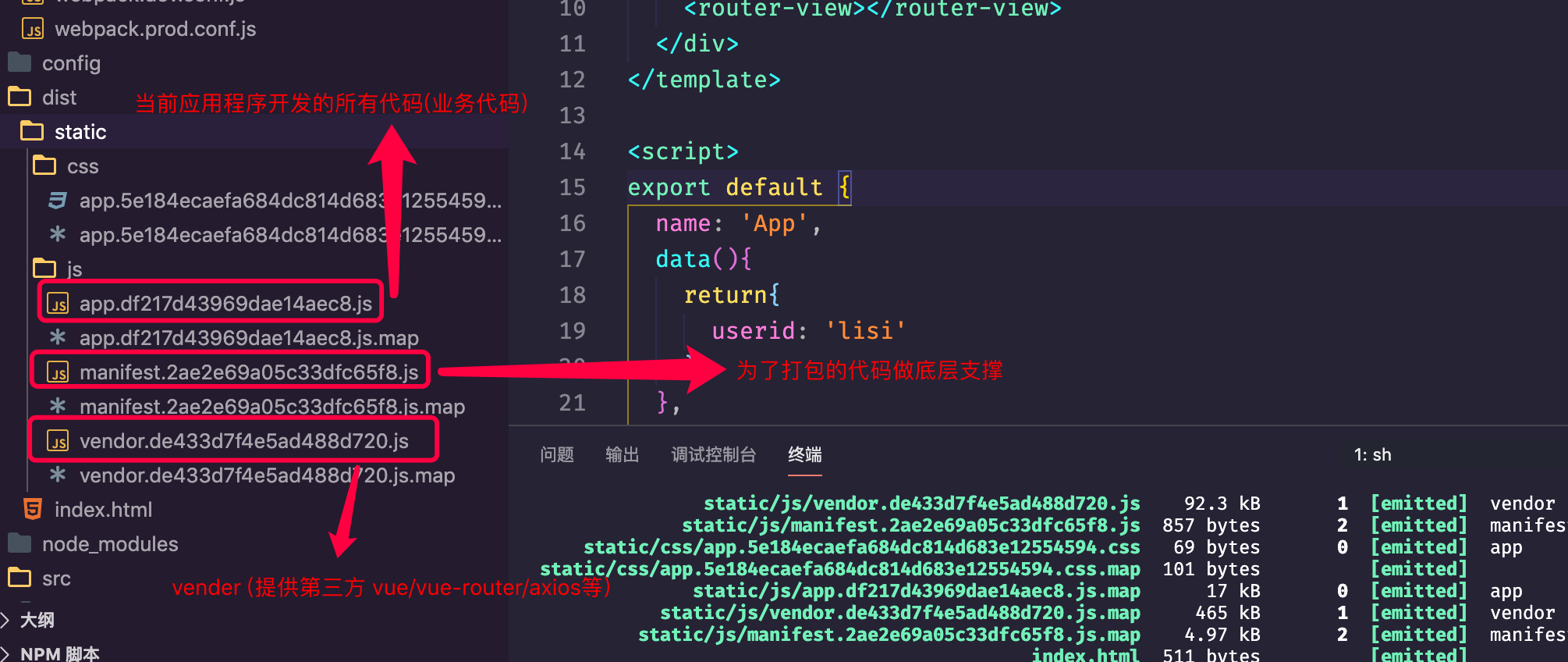
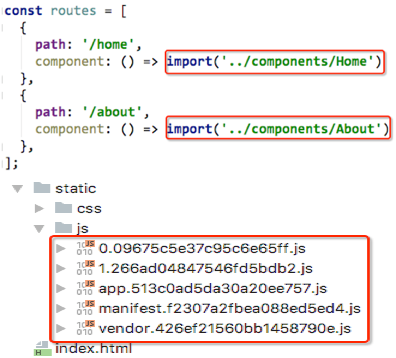
打包过后的dist文件

当打包构建应用时,Javascript 包会变得非常大,影响页面加载。 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
路由中通常会定义很多不同的页面. 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中. 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大. 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况. 如何避免这种情况呢? 使用路由懒加载就可以
路由懒加载作用
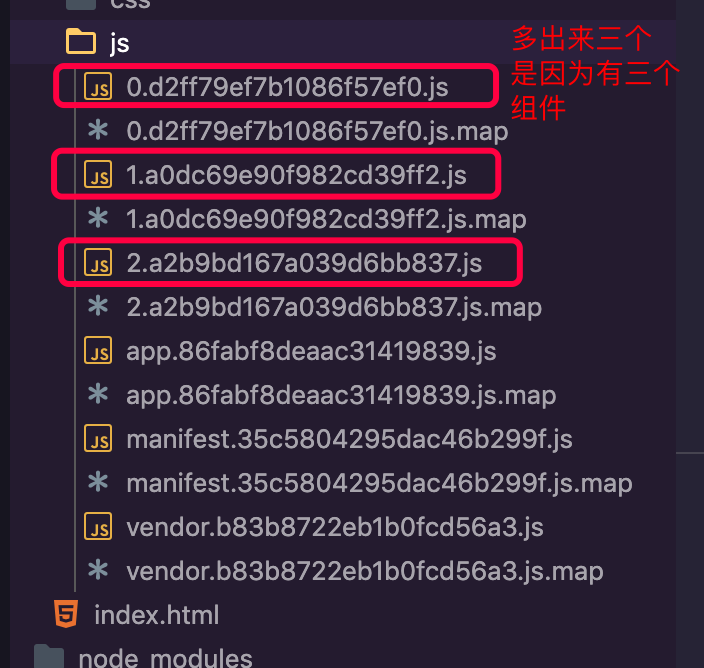
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候, 才加载对应的组件
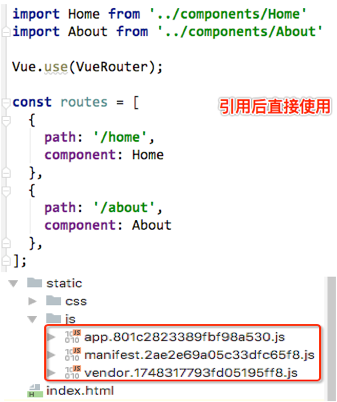
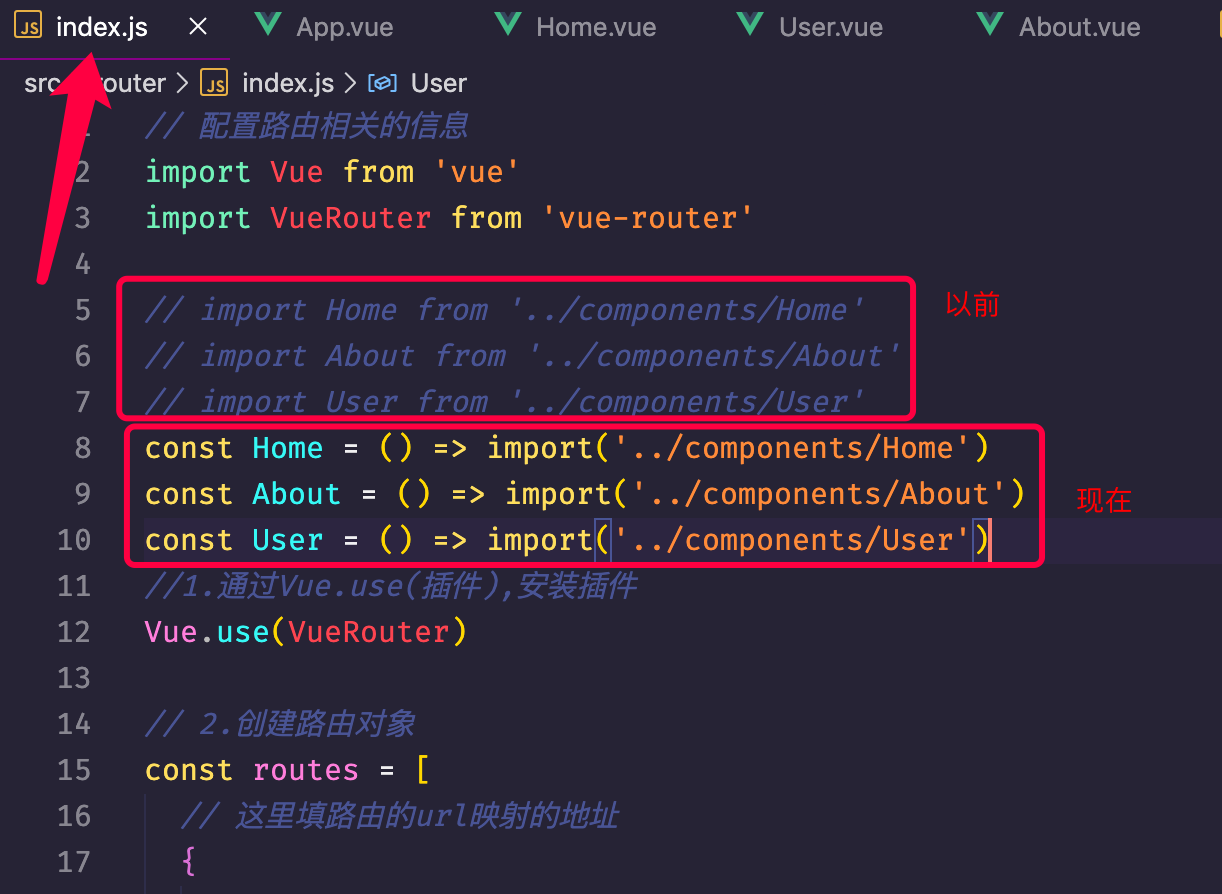
以前的写法:

现在的写法:

在案例中


# 懒加载的方式
方式一:结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import('../components/Home.vue')
在上部的案例当中,我们用到的就是方式三,也是最常用的.
# 路由嵌套
比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件
路由和组件的关系如下:

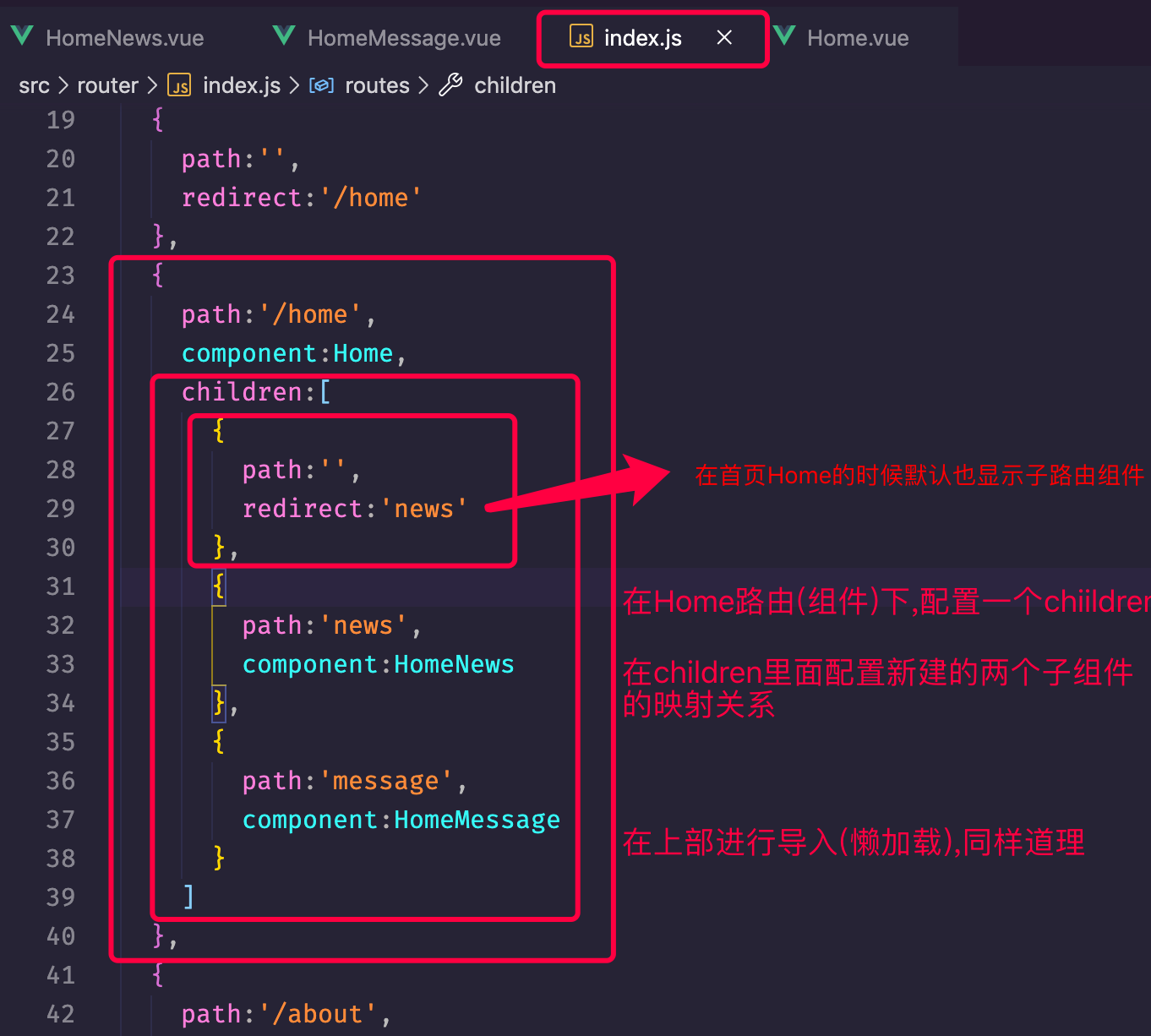
实现嵌套路由有两个步骤
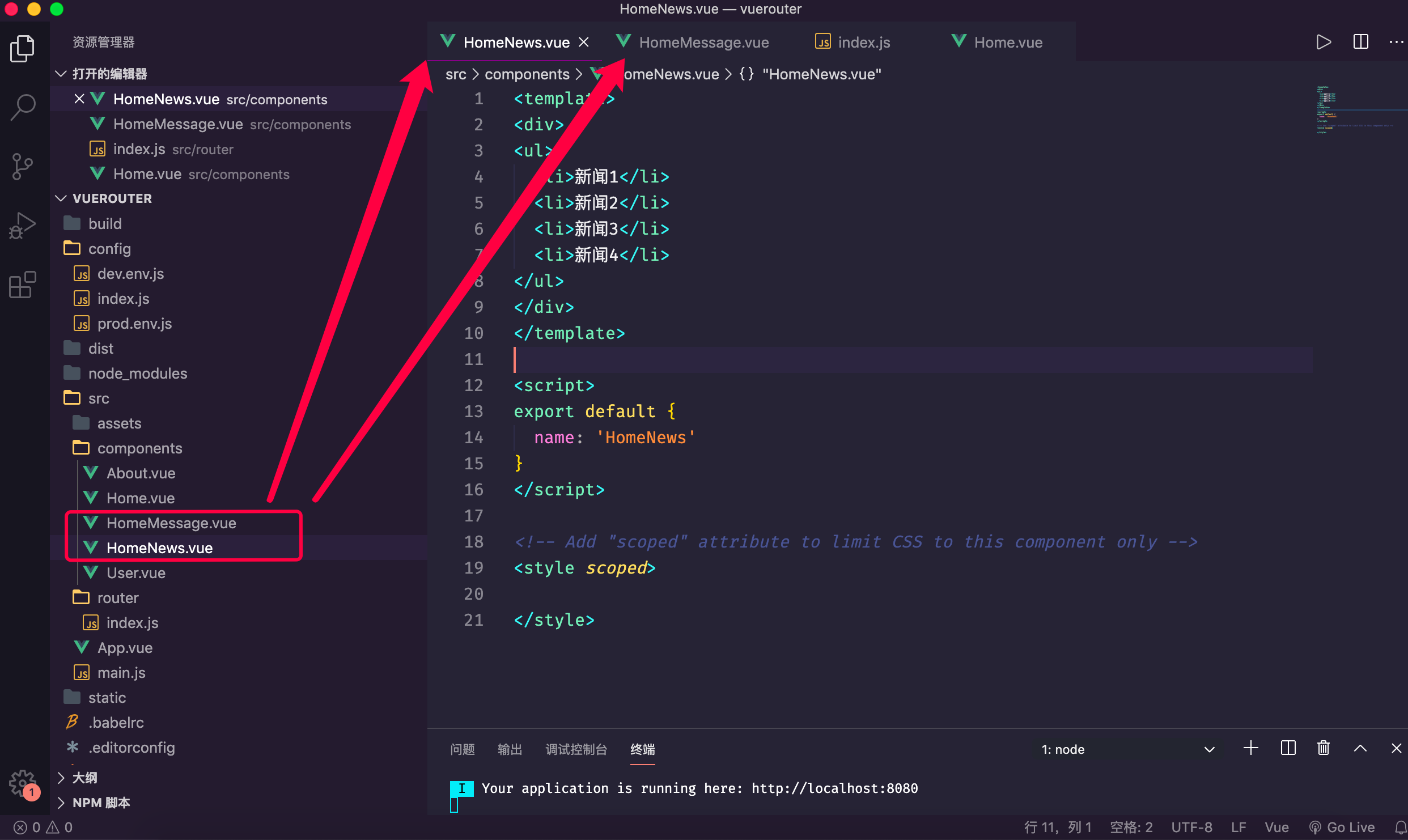
创建对应的子组件, 并且在路由映射中配置对应的子路由
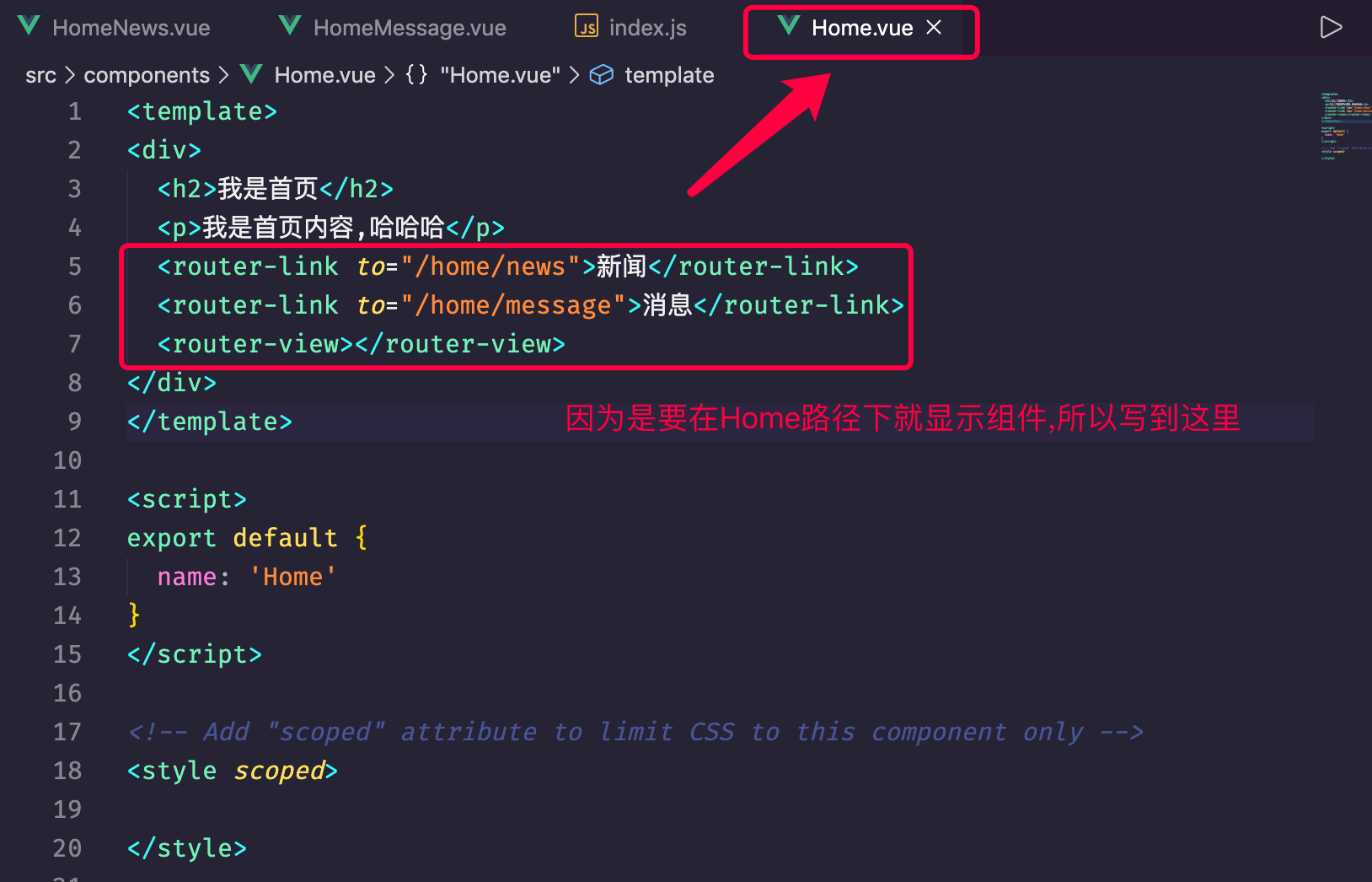
在组件内部使用<router-view>标签
创建对应子组件,配置映射关系


在组件内部使用<router-view>标签

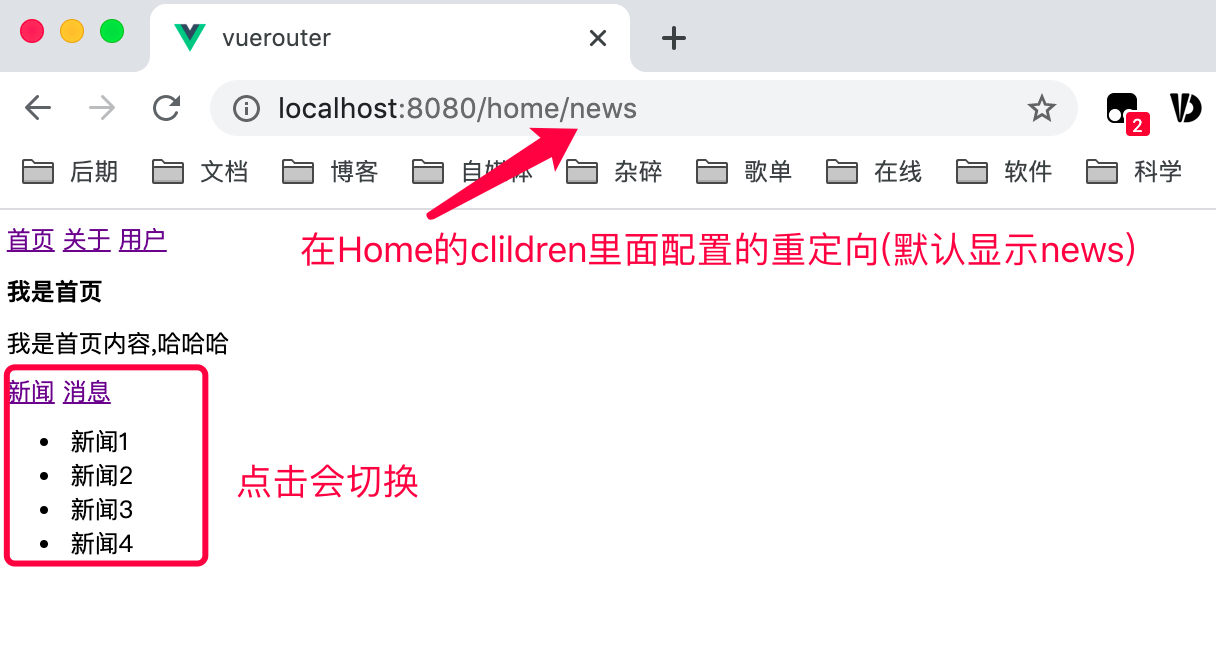
最终效果

# 路由传参
# 传递参数的方式
传递参数主要有两种类型: params和query
params的类型
配置路由格式: /router/:id(动态路由)
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc
query的类型
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
由于params类型上面的userid案例已经讲过,所以这里就不再多做赘述.
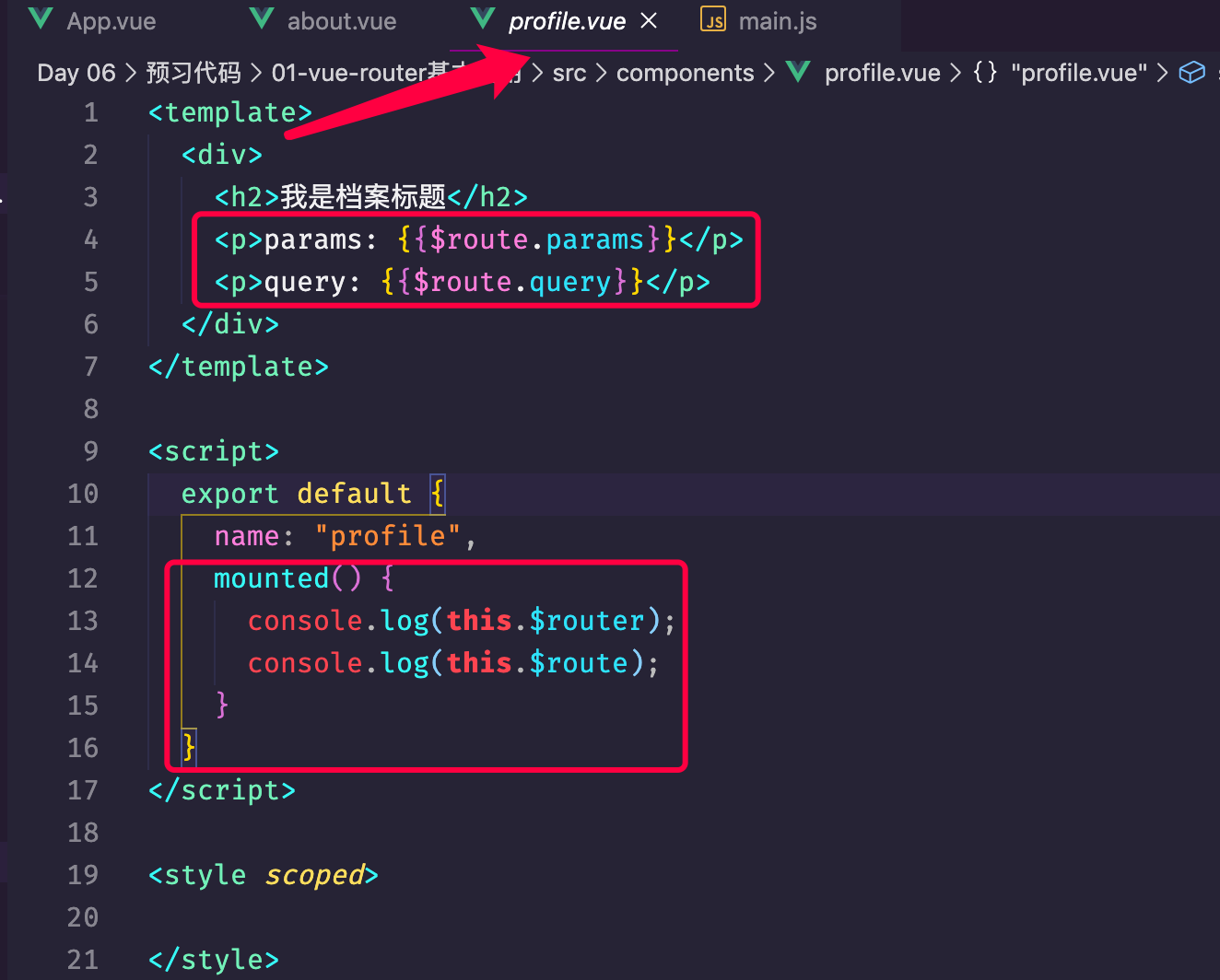
query类型: 1.创建一个组件Profile组件,在index.js下引入,配置映射地址,在APP.vue里面配置router-link来进行访问.
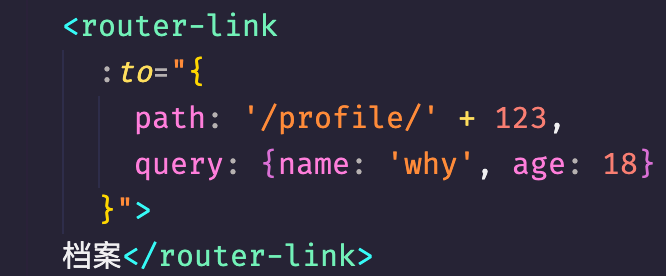
第一种传参方式:router-link

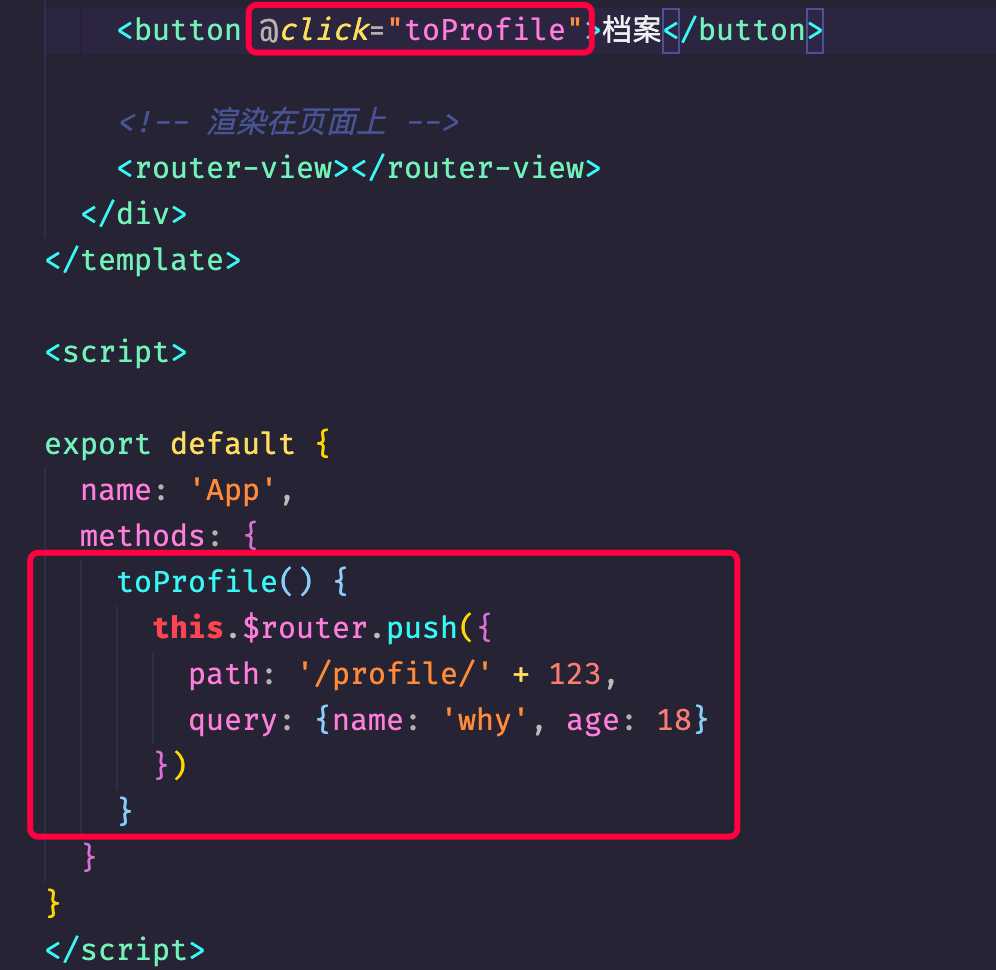
第二种传参方式:JavaScript代码


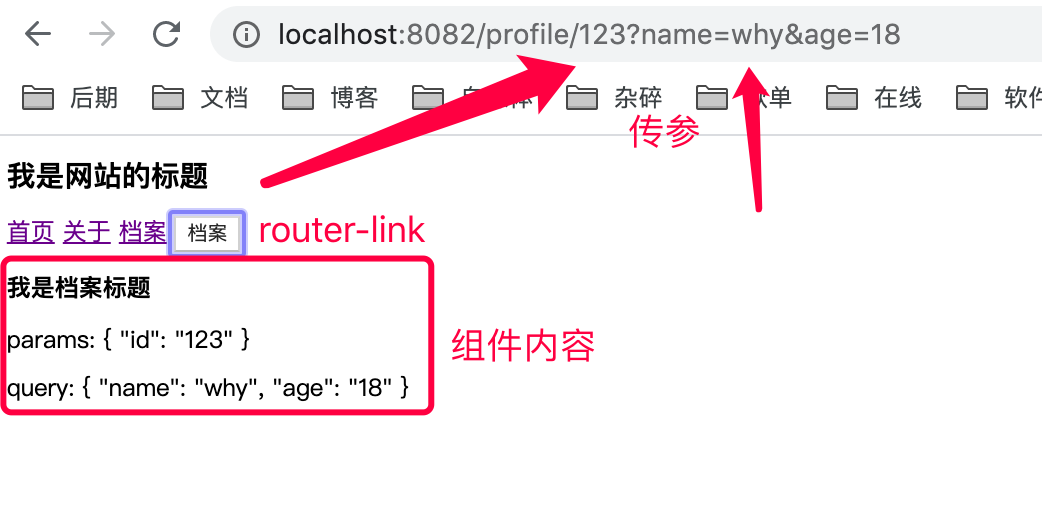
两种都可以实现,最终页面效果如下.

# 导航守卫
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
网页标题是通过<title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变,我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'.但是如果组件多了的话不容易维护,(因为要在多个页面执行类似的代码)
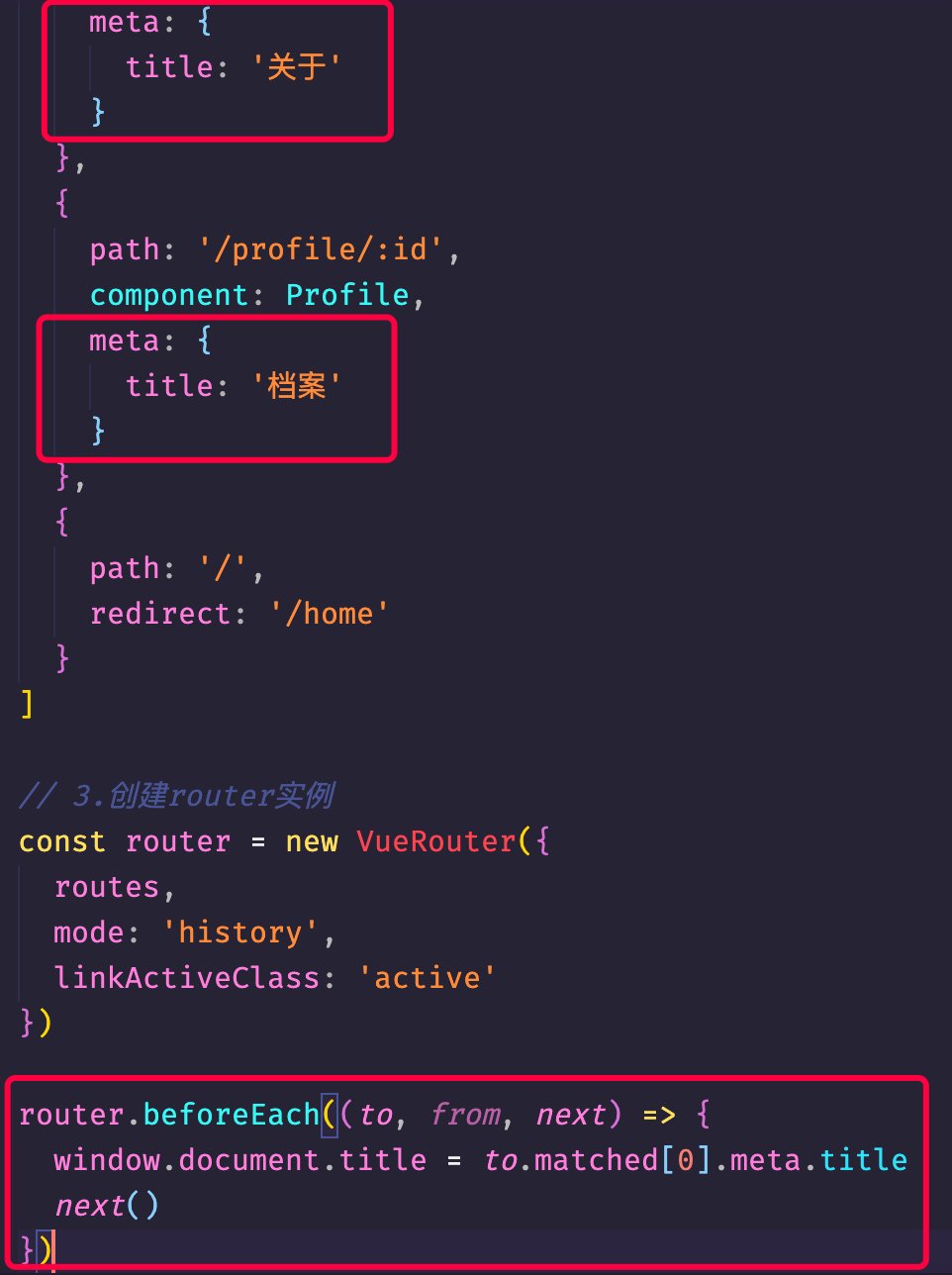
我们可以利用beforeEach来完成标题的修改,首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义
其次, 利用导航守卫,修改我们的标题

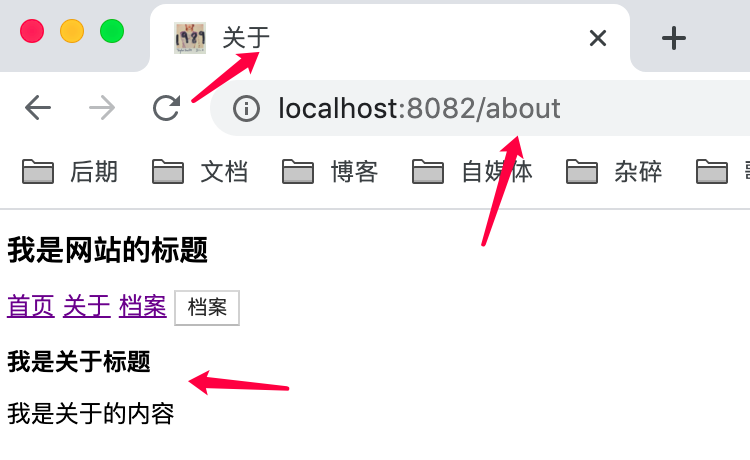
最终效果:

导航钩子的三个参数解析
to: 即将要进入的目标的路由对象
from: 当前导航即将要离开的路由对象
next: 调用该方法后, 才能进入下一个钩子
如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
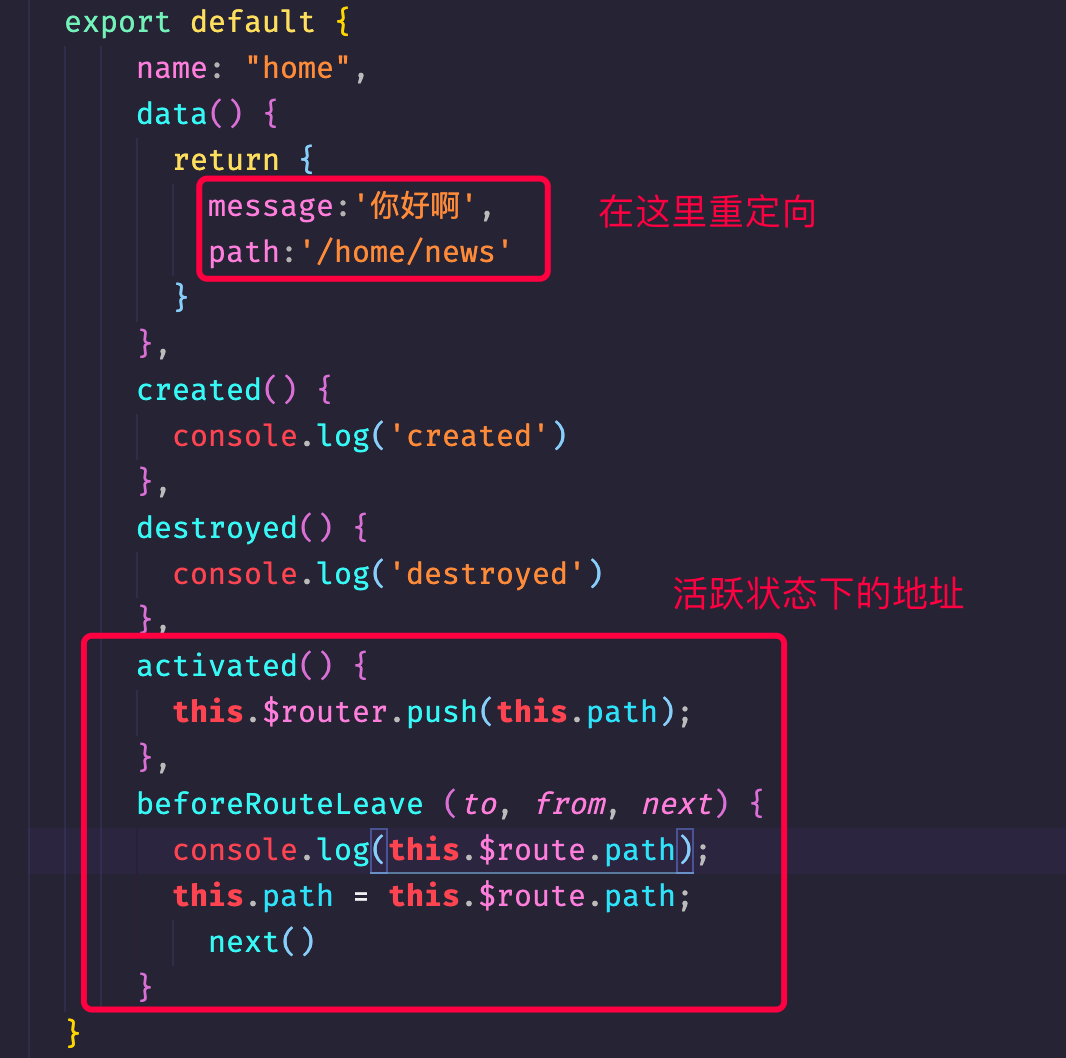
# keep-alive
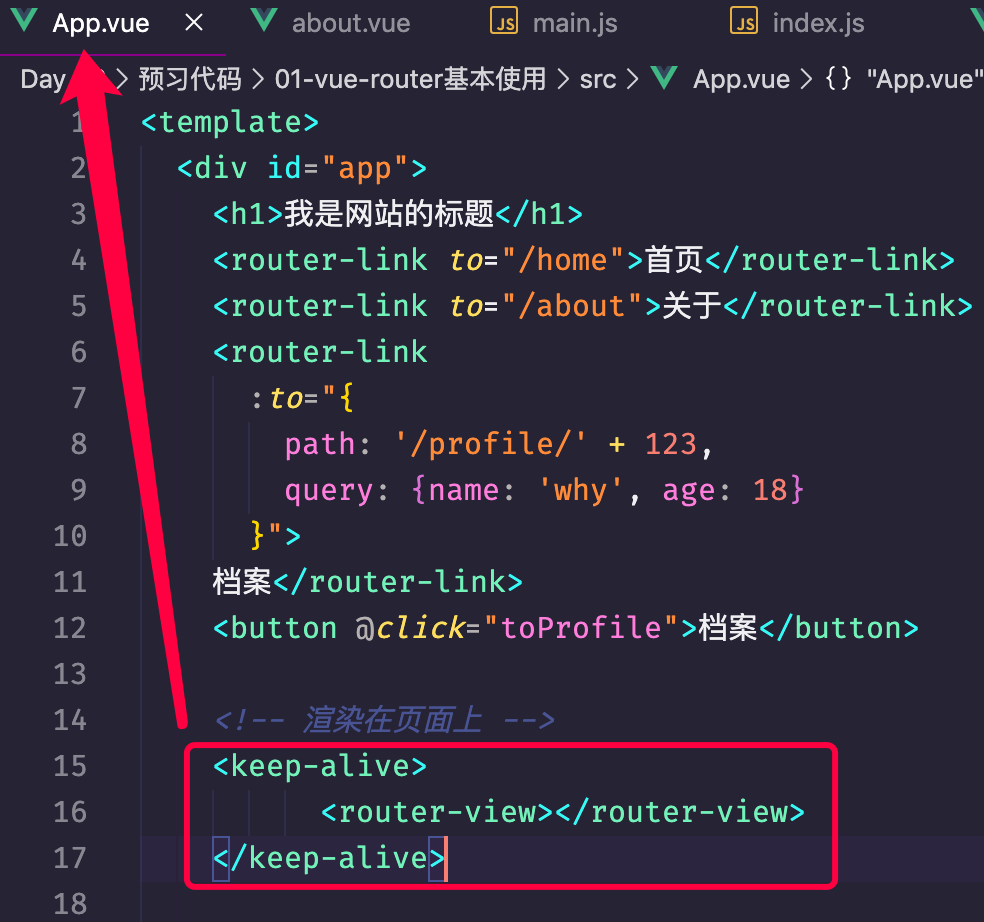
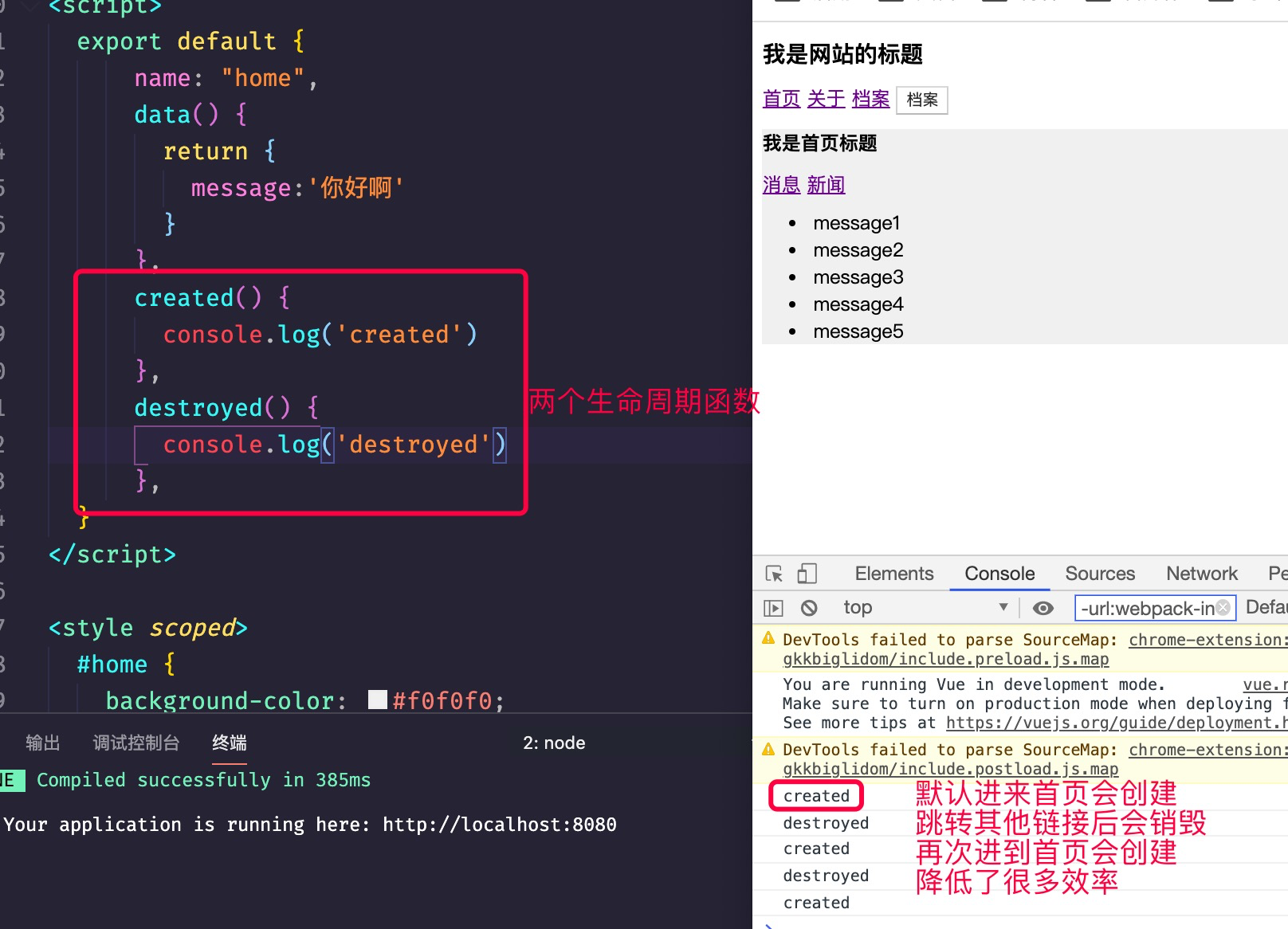
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染

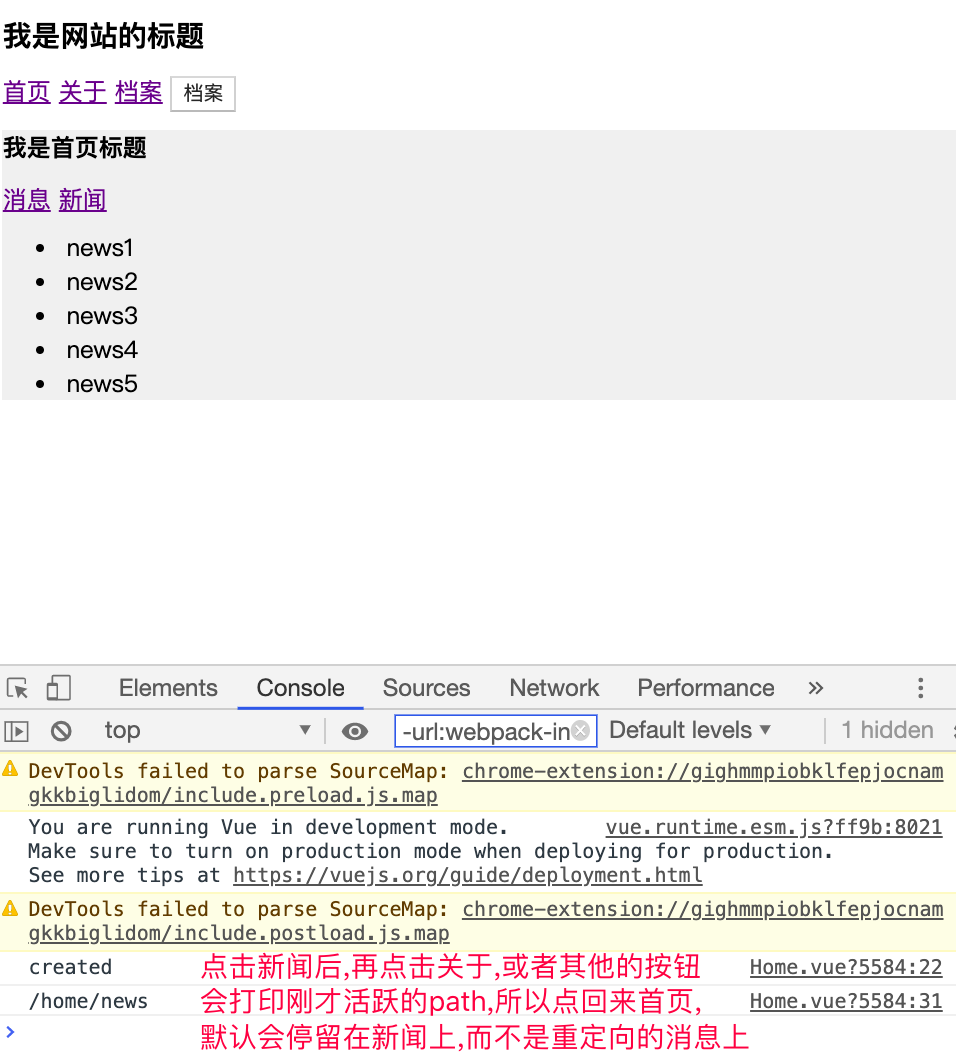
activated/deactivated这两个生命周期函数,只有该组件保持了状态了使用了keep-alive时,才是有效的